Category: Web-kehitys
Robot framework testaus
Robot framework on alkujaan Pekka Klärcin ja Nokia Networksin kehittämä Python-ohjelmointikielellä kirjoitettu testaus- ja automaatiotyökalu testauksien luomiseen ja testaustyön helpottamiseen. Se on avoimen lähdekoodin ohjelmistoratkaisu…
Internetin tarina
Harva tulee nykyisin miettineeksi aikaa ennen Internettiä ja sitä kuinka Internet verkkoyhteydet tulivat ihmisten iloksi, varsin nopeasti. Nykypäivänä on helppoa ottaa kännykkä taskusta ja “Googlata”…
WebXR kehitystä ja kokeilua
Virtuaalitodellisuus on hiljalleen lyömässä läpi, kun laitteet kehittyvät ja niiden hinnat tulevat alaspäin. Yksi mielenkiintoinen WEB-sivujen kehityskohde on pyrkiä luomaan omaa sisältöä virtuaalitodellisuuteen. Blenderillä voidaan…
Moderni Web-sovelluskehitys – Osa4 Vercel julkaisu
Kun luodaan uusi FullStack projekti, kannattaa tietysti kehitettävät koodit tallentaa versionhallintaan talteen. Github on varmasti suosituin tällainen versionhallintapalvelu, jossa paljon julkaistaan Open Source projekteja avoimesti ja…
Moderni Web-sovelluskehitys – Osa3 Next.js 13 Tietovisa
Johdanto Tässä osassa tutustutaan Next.js 13 kehykseen, joka on viimeisin versio suositusta React-pohjaisesta web-sovelluskehityskehyksestä. Next.js 13 tarjoaa joukon innovatiivisia ominaisuuksia ja työkaluja, jotka tekevät web-sovellusten…
Moderni Web-sovelluskehitys – Osa2
Prisma ja Postgresql tietokanta yhdessä Prisma on ORM-työkalu (Object Releational Mapping), jonka avulla tietokantojen käsittely omasta koodista helpottuu paljon. Se tavallaan piilottaa tietokantojen SQL-kielen kysely…
Moderni Web-sovelluskehitys Next.js, React, Prisma ja PostgreSQL työkalujen avulla – Osa1
Web-sivujen kehitys alkoi 1990-luvun alussa, kun Tim Berners-Lee kehitti World Wide Webin ja sen perustekniikat, kuten HTTP-protokollan ja HTML-kielen. Aluksi web-sivut olivat yksinkertaisia ja sisälsivät…

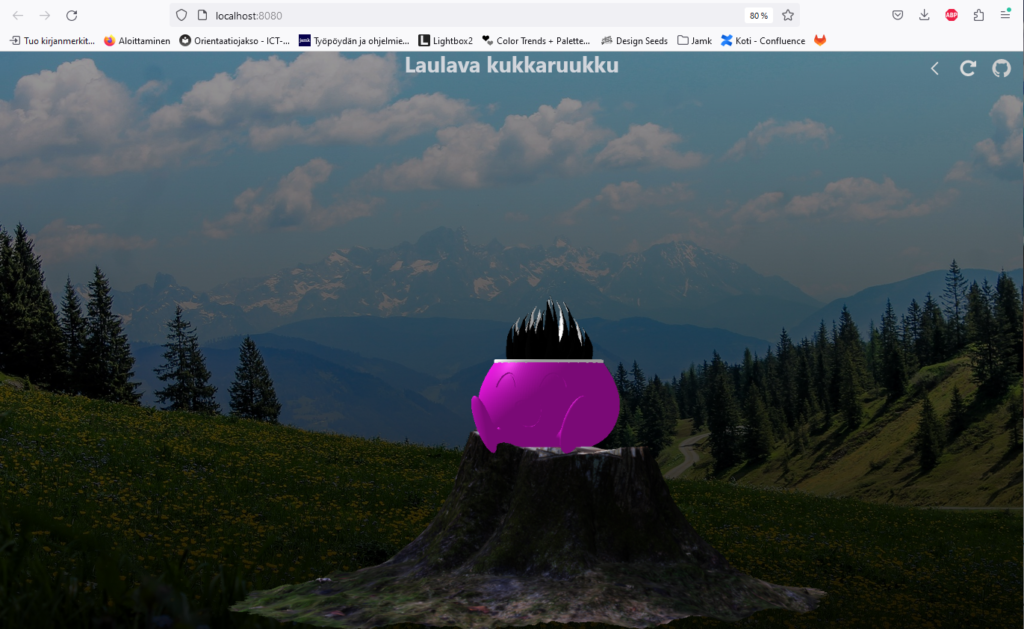
Laulava kukkaruukku – 3D maailma web-sivulle
Tervetuloa virtuaalimaailmaan jossa iloinen kukkaruukku laulelee. Virtuaaliset maailmat ja 3D- mallinnukset alkavat olemaan tätä päivää. Virtuaalilasien kautta pääsee tutustumaan vaikkapa satojen vuosien päähän menneisyyteen ,…

Full stack projekti – osa5 – HTTPS-salaus käyttöön
Kun julkaistaan websovellus palveluksi Internettiin, täytyy ottaa käyttöön HTTPS protokolla ja SSL-varmenne. Tällöin voidaan varmistaa, että websivuille syötetyt tiedot liikkuvat turvallisesti salattuna liikenteenä. Ja voidaan…

Full stack projekti – osa4 – Koodit palvelimelle
Seuraavaksi siirretään koodit palvelimelle, jotta saadaan websovellus toimimaan internetistä käsin. Tiedostojen siirtämisen voi tehdä joko niin, että käytetään “git clone“-komentoa. Tai toinen tapa on siirtää…