Category: Web-kehitys

Full stack projekti – osa4 – Koodit palvelimelle
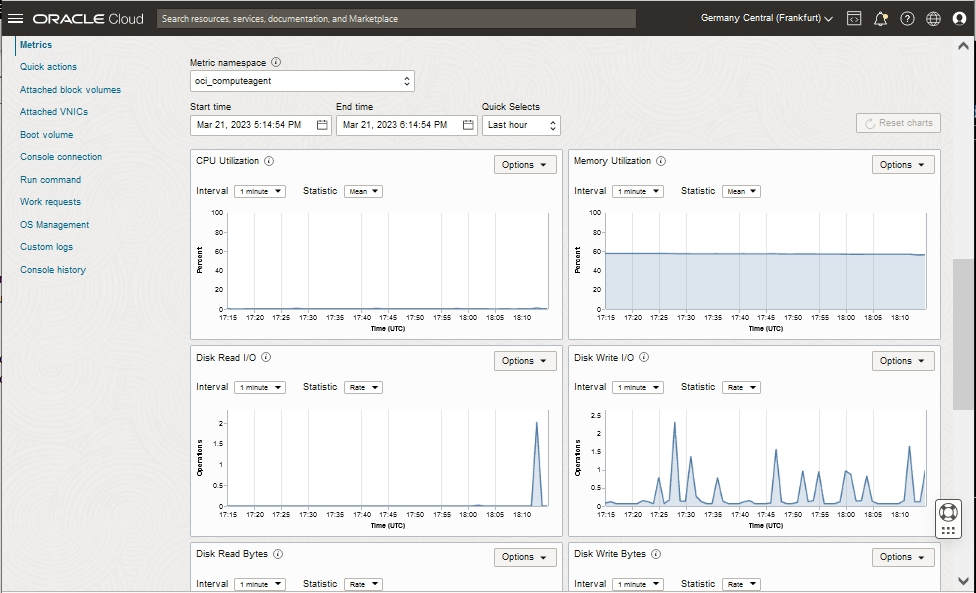
Seuraavaksi siirretään koodit palvelimelle, jotta saadaan websovellus toimimaan internetistä käsin. Tiedostojen siirtämisen voi tehdä joko niin, että käytetään “git clone“-komentoa. Tai toinen tapa on siirtää…

Full stack projekti – osa3 – React käyttöliittymä
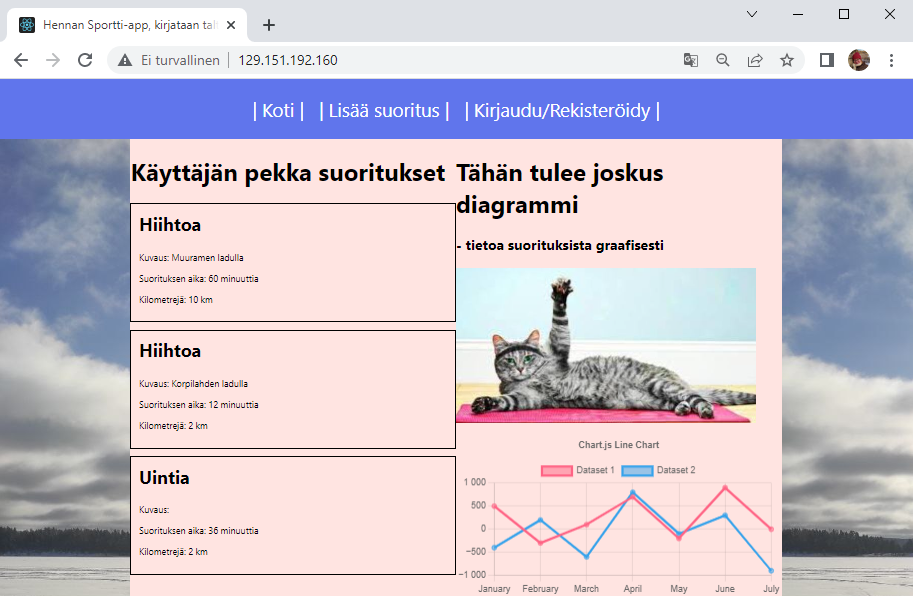
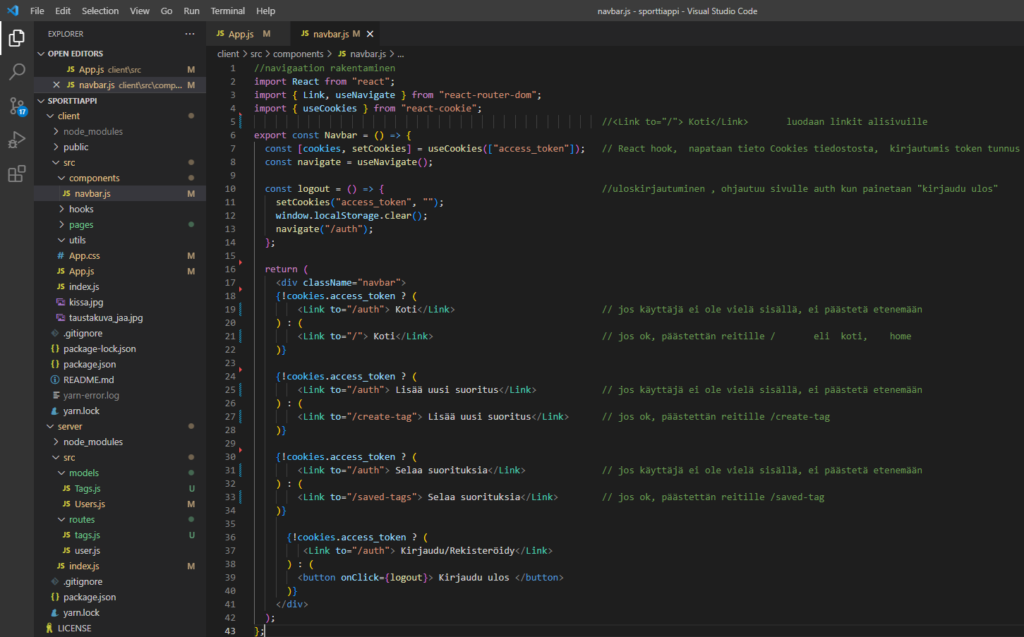
React:n avulla voidaan helpommin luoda web-käyttöliittymiä. Periaatteena on pilkkoa isot sivut pienempiin osiin, uudelleen käytettäviksi komponenteiksi. React -komponentti on pala koodia, joka kuvaa jotain tiettyä…

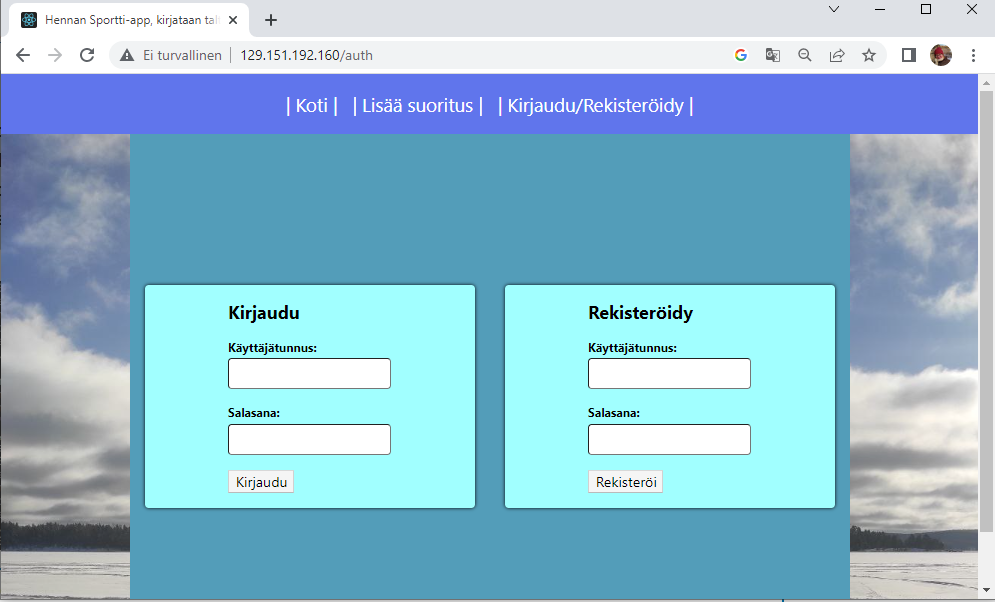
Full stack projekti – osa2 – Kirjautuminen
Homma lähtee luonnollisesti liikkeelle siitä, että tehdään uusi github repositorio, projektia varten. GitHub Desktop:n avulla saadaan omalle paikalliselle kehityskoneelle, luotua kansio, tähän uuteen juuri github…

Full stack projekti – osa1 – Palvelimen asennus
Tehdään seuraavaksi hieman pidempi Full stack web-sivusovellus projekti. Edetään web-sivu kehityksessä eteenpäin ja aletaan miettimään, miten saadaan oma “web-app” eli verkkosovellus julkaistua internettiin, jotta käyttäjät…

FullStack kehitys ja cyclic.sh
Kun tehdään FullStack tyyppistä web-app kehitystä, käytetään paljon GitHub:ia lähdekoodien tallennuspaikkana. Yleensä projektit tallennetaan Github:iin talteen omiksi “repoiksi” eli repositoryiksi. Repositoryt voivat olla joko “Privaatteja”…

Full Stack kehitys ja CodeSandbox
Kun tehdään Full Stack tyyppistä ohjelmointia, nopeasti herää kysymys “miten saa julkaistua helposti testi version internettiin?”. CodeSandbox on uusi mielenkiintoinen pilvipalvelu, jonka avulla on kätevää…

Tekoälyn liittäminen omalle Web-sivulle
Viime aikoina on IT-alalla kohistu paljon mm. Amerikkalaisen OpenAI:n tekoäly chatbotista. Mielenkiintoista tuossa tekoälyssä on, että se osaa myös suomenkieltä. Se on tällä hetkellä kokeiluvaiheessa,…

Tehdään React App
React on web kehityksessä ilmainen ja avoin Javascript-kirjasto, jota käytetään nykyisin paljon web-käyttöliittymien tekemiseen. Sen avulla tehdään paljon erilaisia web sivuja, joissa on vaikkapa nappeja…