Day: March 21, 2023

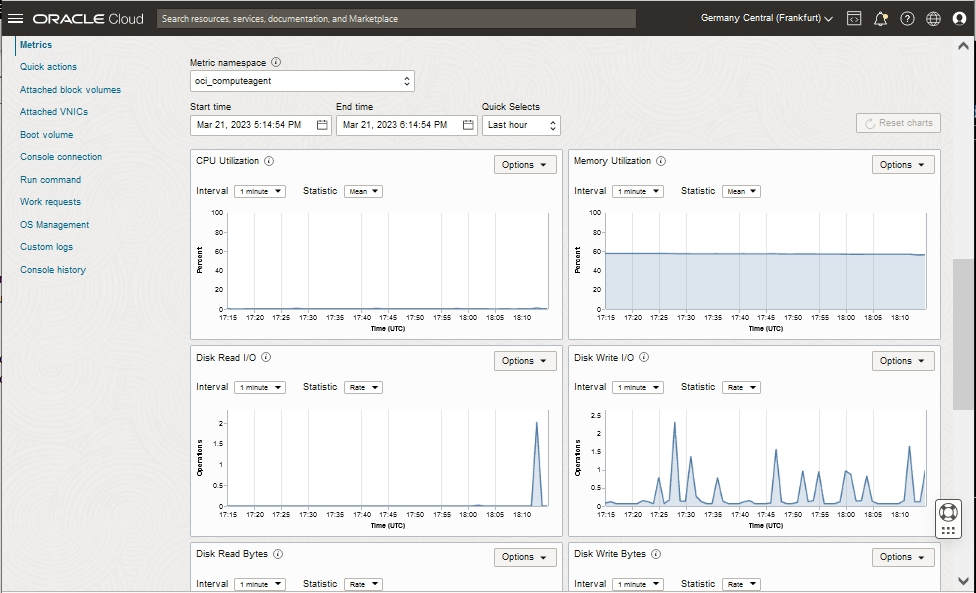
Full stack projekti – osa4 – Koodit palvelimelle
Seuraavaksi siirretään koodit palvelimelle, jotta saadaan websovellus toimimaan internetistä käsin. Tiedostojen siirtämisen voi tehdä joko niin, että käytetään “git clone“-komentoa. Tai toinen tapa on siirtää…

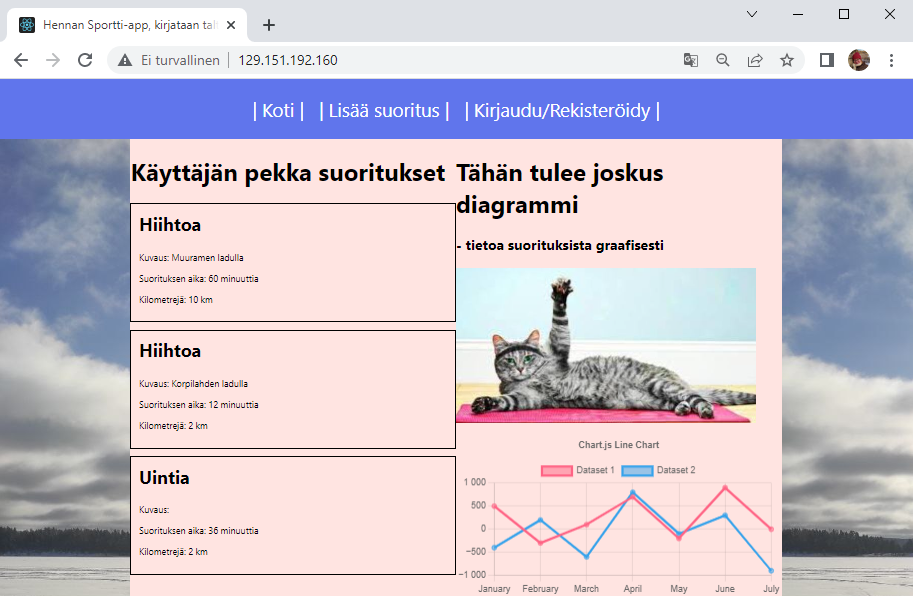
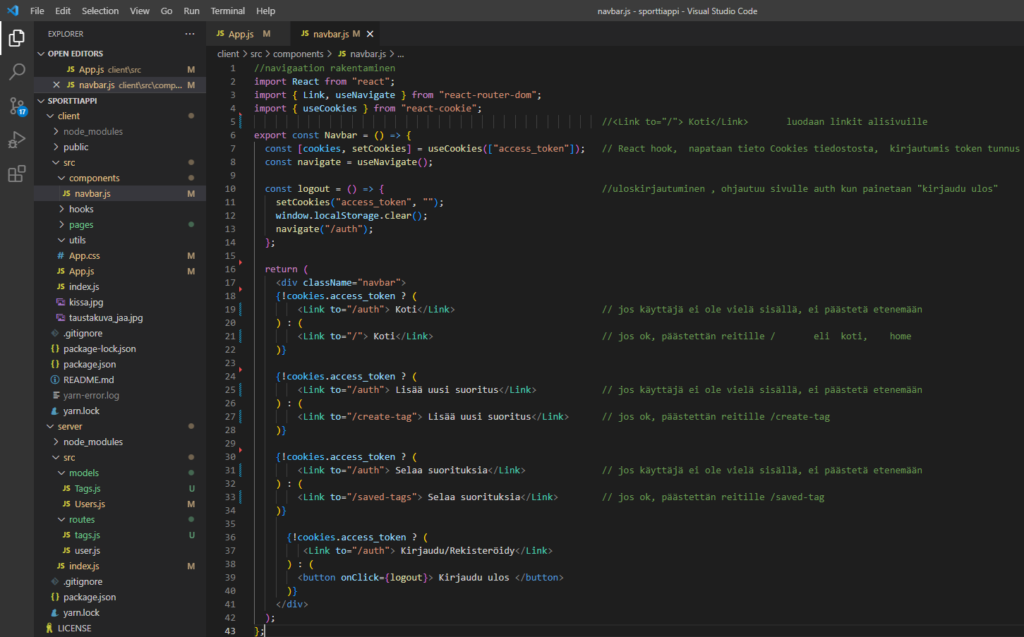
Full stack projekti – osa3 – React käyttöliittymä
React:n avulla voidaan helpommin luoda web-käyttöliittymiä. Periaatteena on pilkkoa isot sivut pienempiin osiin, uudelleen käytettäviksi komponenteiksi. React -komponentti on pala koodia, joka kuvaa jotain tiettyä…

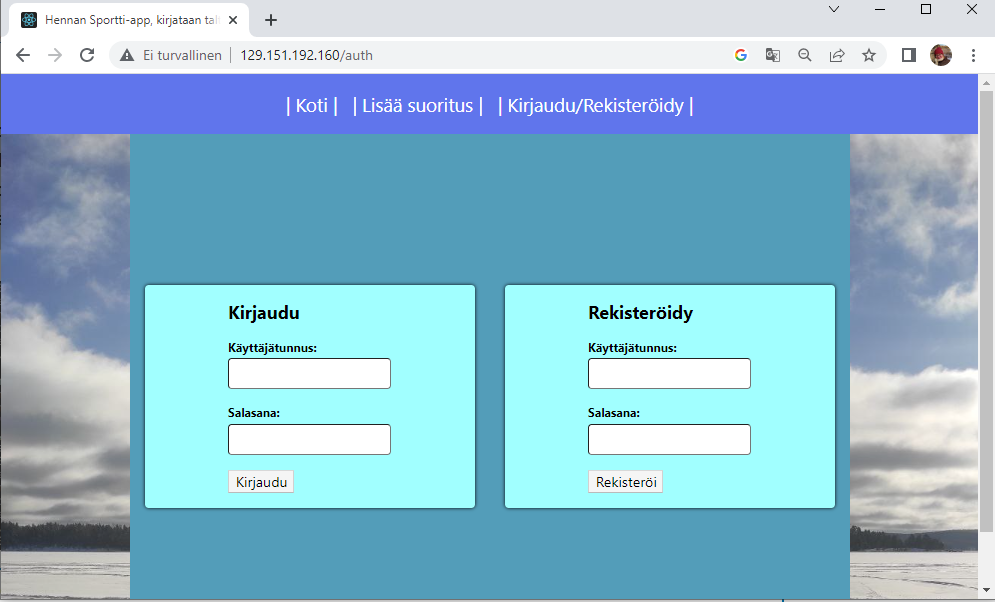
Full stack projekti – osa2 – Kirjautuminen
Homma lähtee luonnollisesti liikkeelle siitä, että tehdään uusi github repositorio, projektia varten. GitHub Desktop:n avulla saadaan omalle paikalliselle kehityskoneelle, luotua kansio, tähän uuteen juuri github…

Full stack projekti – osa1 – Palvelimen asennus
Tehdään seuraavaksi hieman pidempi Full stack web-sivusovellus projekti. Edetään web-sivu kehityksessä eteenpäin ja aletaan miettimään, miten saadaan oma “web-app” eli verkkosovellus julkaistua internettiin, jotta käyttäjät…