
Tervetuloa virtuaalimaailmaan jossa iloinen kukkaruukku laulelee. Virtuaaliset maailmat ja 3D- mallinnukset alkavat olemaan tätä päivää. Virtuaalilasien kautta pääsee tutustumaan vaikkapa satojen vuosien päähän menneisyyteen , ihmeelliseen tulevaisuuteen tai voi uppoutua pelimaailmaan ja kokea olevansa keskellä peliä. Virtuaalisten maailmojen tuleminen osaksi arkeamme on mahdollista tekniikan, prosessorien ja laitteiden kehittyessä tehokkaimmiksi. Uusia tapoja tehdä ja kehittää tulee kokoajan.
Virtuaalimaailmoja voidaan luoda tätä varten kehitetyillä piirto-ohjelmilla. On myös mahdollista nappailla kuvia vaikkapa kännykällä, ja näistä kuvista luoda virtuaalinen 3d tila, vaikkapa omasta asunnosta.
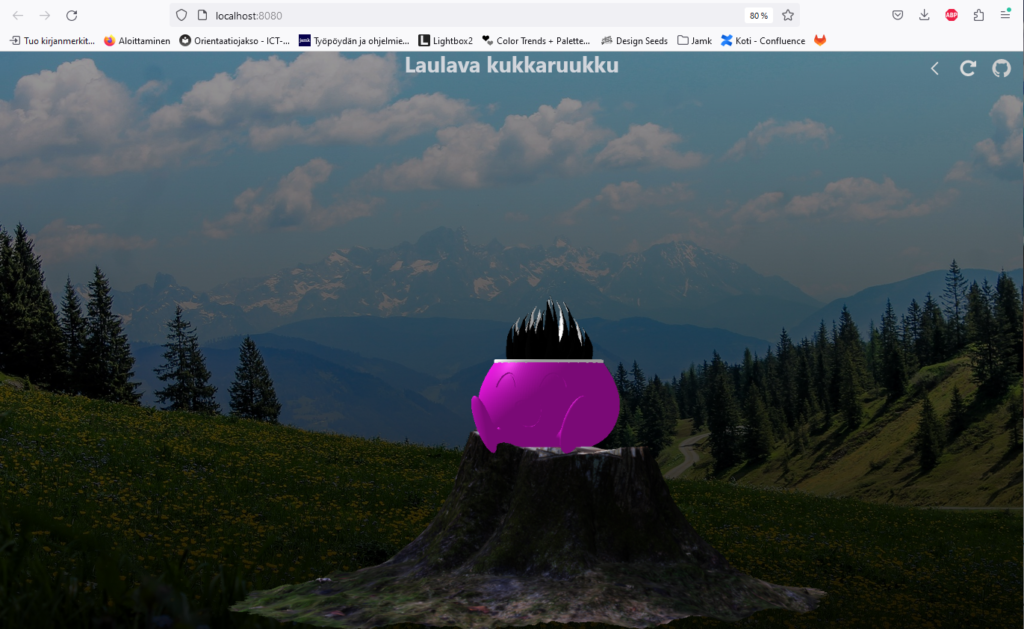
Ilmaisia 3d-malleja on myös tarjolla vaikka kuinka paljon, jos itse ei osaa cad-ohjelmilla sellaisia tehdä. Tehdään kevään kunniaksi “kannon nokassa laulava kukkaruukku”, jota voi ihastella web-sivujen kautta.

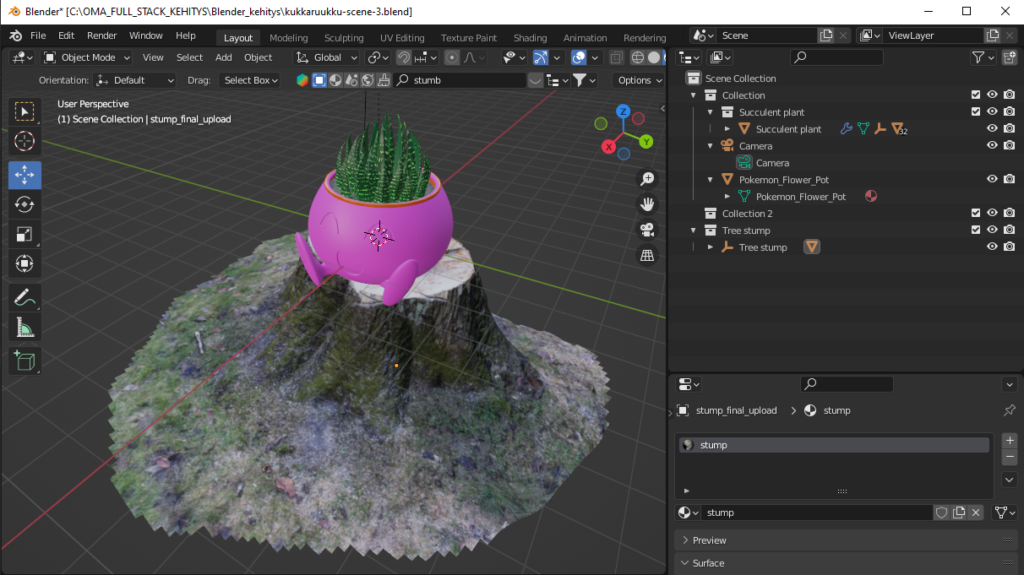
Blender on ilmainen avoimen lähdekoodin 3D tietokonegrafiikka työkalu, sen avulla voidaan tehdä muun muassa animoituja videoita, interaktiivisia 3D sovelluksia, virtuaali todellisuutta ja myös 3d tulostemallinnusta. Blender on ollut perinteisesti suosittu ohjelma mm. videopelien kehityksessä, nykyisin on tosin tullut paljon muitakin vaihtoehtoja, joissa on panostettu käyttöliittymän helppokäyttöyisyyteen.
Blender ei ole ainoa tämäntyyppinen ohjelma, mutta se on ilmainen, avoimen lähdekoodin sovellus ja siihen on täten runsaasti saatavilla kehittäjien itse kehittämiä, lisäosia. Lisäosien avulla voidaan tehdä helpommin animaatioita ja liikkeitä, vaikkapa ihmis- tai robottimalleille.
Blenderin käyttöä ei opi täysin ihan päivässä eikä parissa. Verkossa on kuitenkin paljon hyviä oppaita ja kehittäjien tekemiä opetusvideoita, joiden kautta blenderin käyttö avautuu pikkuhiljaa itse tekemällä.
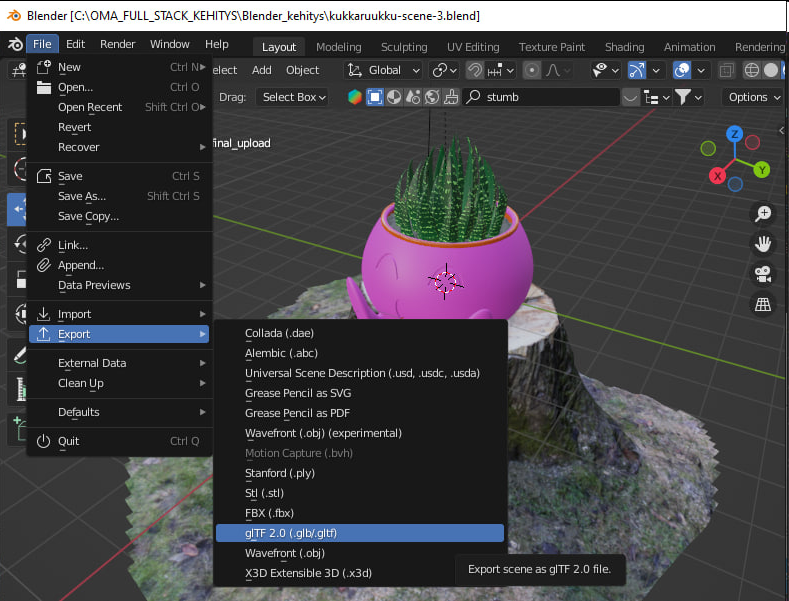
Kun on saatu oma 3d maailma luotua, se voidaan exportata, eli tallentaa tietyssä muodossa, jotta se saadaan avattua internet sivulla.

Standardi tiedostotyyppi, jota paljon käytetään, on glTF / .glb
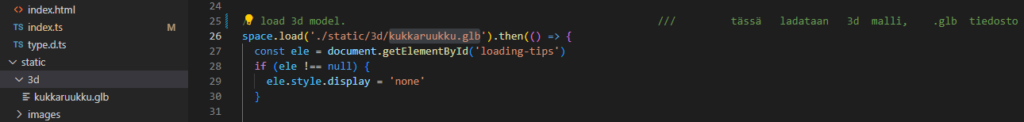
3d maailma voidaan ladata websivulle, käyttämällä three.js javascript kirjastoa. Kirjasto voidaan ottaa käyttöön omassa web-sovelluksessa, importoimalla.
import {
DefaultLoadingManager,
FileLoader,
HemisphereLight,
LoaderUtils,
Object3D,
PerspectiveCamera,
Raycaster,
Scene,
Vector2,
WebGLRenderer,
Intersection,
Vector3,
Box3,
Sphere,
Quaternion,
AmbientLight,
DirectionalLight,
AudioListener,
AudioLoader,
Audio,
AudioBuffer
} from 'three'
Three.js kirjastossa paljon erilaisia moduleita, joilla voidaan tehdä erilaisia asioita, esimerkiksi luoda valaistusta ja varjoja. Eli kaikkea ei tarvise tehdä Blender:n puolella, 3d mallissa. Koodilla voidaan tehdä myös lisää 3d elementtejä ja ominaisuuksia.
Jotta ladattu 3d maailma ei olisi aivan pimeä, voidaan tuoda javascript koodissa mukaan, ympäristön valoa epäsuoraa valoa ja myös kohdevaloa. Näille valoille voidaan määritellä erikseen värisävy, voimakkuus ja suuntaus, mistä suunnasta valaistus kohdentuu 3d maailmaan.
scene.add(new AmbientLight(0x999999)) // Ympäristön ambient valo
//Create a DirectionalLight and turn on shadows for the light
const light = new DirectionalLight(0x999999, 1);
light.position.set( 0, 1, 1 ); //default; light shining from top
light.castShadow = true; // default false
scene.add(light);
//Set up shadow properties for the light
light.shadow.mapSize.width = 512; // default
light.shadow.mapSize.height = 512; // default
light.shadow.camera.near = 0.5; // default
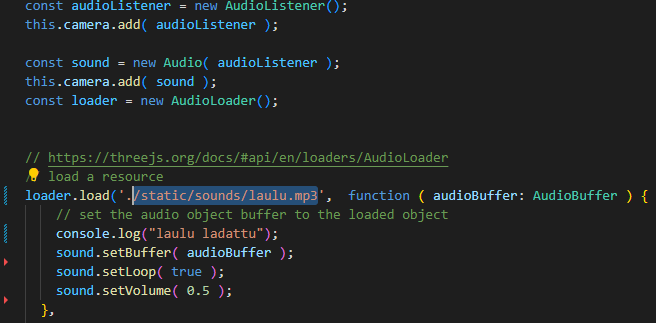
light.shadow.camera.far = 500; // defaultLaulu voidaan lisätä mukaan projektiin .mp3 tiedostona. Se ladataan AudioLoader luokan avulla.

Laululle voidaan myös määrittää piste, josta se kuuluu. Eli liikuttaessa kauemmas, laulun voimakkuus muuttuu. Ja käännettäessä näkymää, ääni kuuluu sieltä suunnasta, johon se on määritelty. Tällä tavalla pystyy lisäämään web-sivulle todellisuuden tuntua, hauskalla tavalla.
Eli 3d maailmojen luominen ja three.js:n parissa puuhailu on hauskaa, joskin haastavaa. Kannattaakin lähteä vain rohkeasti liikkeelle, tekemään jotain omaa projektia ja opiskella uusia asioita, sitä mukaa kun tekee omaa juttua. Web sivulle luotu 3d maailma on myös siitä kätevä, että välttämättä ei tarvita varsinaisia 3d laseja. Sivu avautuu suoraan internet selaimeen, palvelimelta. Eikä esim. mobiililaitteeseen tarvitse asentaa mitään ohjelmaa. Web sivu tosin voi käydä raskaaksi, jos malli on kovin iso. Malleja on tosin mahdollista myös pakata ja optimoida pienemmäksi, jotta web-sivujen lataus nopeutuu.
Tästä on hyvä jatkaa 3d web-projektin kehitystä eteenpäin. Seuraavaksi täytyy pähkäillä mm. tekstuureja, miten saadaan myös ne paremmin esille omalla web-sivulla.

One thought on “Laulava kukkaruukku – 3D maailma web-sivulle”
Comments are closed.