Author: koodinkutoja
Moderni Web-sovelluskehitys – Osa3 Next.js 13 Tietovisa
Johdanto Tässä osassa tutustutaan Next.js 13 kehykseen, joka on viimeisin versio suositusta React-pohjaisesta web-sovelluskehityskehyksestä. Next.js 13 tarjoaa joukon innovatiivisia ominaisuuksia ja työkaluja, jotka tekevät web-sovellusten…
Sananen Web-sovellusten tietoturvasta
Tietoturva on tietojen ja tietojärjestelmien suojaamista tarkoitukselliselta tai tahattomalta uhkaamiselta, kuten tietomurroilta, haittaohjelmilta ja tietovuodoilta. Se kattaa fyysiset, tekniset ja organisatoriset toimenpiteet varmistaakseen tietojen luottamuksellisuuden,…
Naiset IT-alalla
Ada Lovelace Ensimmäisen algoritmin luoja oli 1800-luvulla elänyt englantilainen matemaatikko ja kirjailija kreivitär Augusta Ada Lovelace. Hän koodasi algoritmeja Charles Babbagen suunnittelemalle mutta keskeneräiseksi jääneelle “Analyyttiselle…
Tekoälyn historia, nykytilanne ja tulevaisuus
Tekoäly (AI, Artificial Intelligence) on vallankumouksellinen teknologia, joka on muuttamassa maailmaamme monilla tavoilla. Se on kuin älykäs avustaja, joka kykenee oppimaan, ratkaisemaan ongelmia ja suorittamaan…
Moderni Web-sovelluskehitys – Osa2
Prisma ja Postgresql tietokanta yhdessä Prisma on ORM-työkalu (Object Releational Mapping), jonka avulla tietokantojen käsittely omasta koodista helpottuu paljon. Se tavallaan piilottaa tietokantojen SQL-kielen kysely…
Moderni Web-sovelluskehitys Next.js, React, Prisma ja PostgreSQL työkalujen avulla – Osa1
Web-sivujen kehitys alkoi 1990-luvun alussa, kun Tim Berners-Lee kehitti World Wide Webin ja sen perustekniikat, kuten HTTP-protokollan ja HTML-kielen. Aluksi web-sivut olivat yksinkertaisia ja sisälsivät…

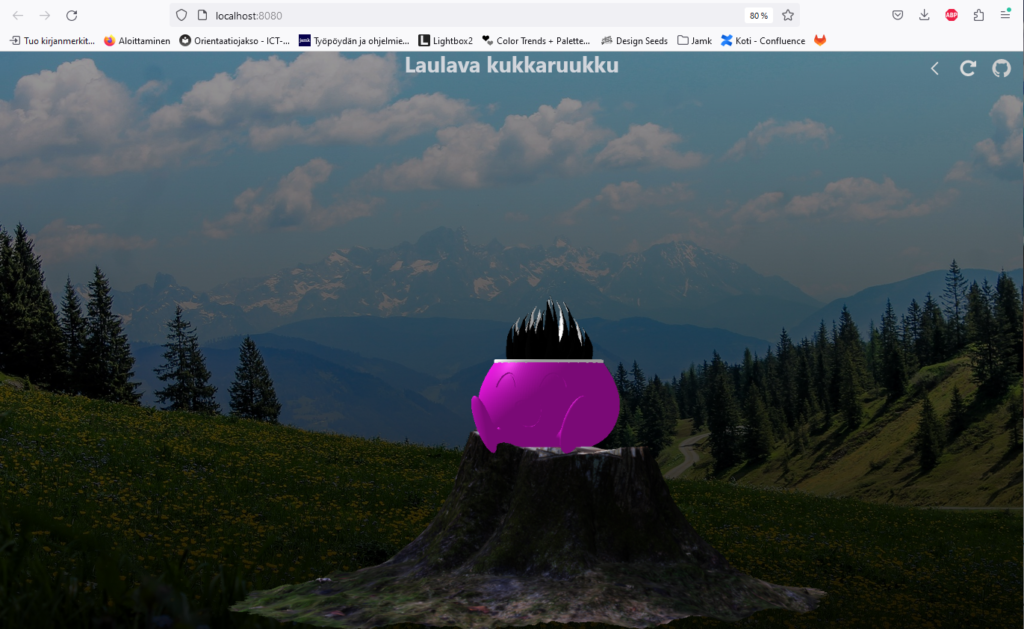
Laulava kukkaruukku – 3D maailma web-sivulle
Tervetuloa virtuaalimaailmaan jossa iloinen kukkaruukku laulelee. Virtuaaliset maailmat ja 3D- mallinnukset alkavat olemaan tätä päivää. Virtuaalilasien kautta pääsee tutustumaan vaikkapa satojen vuosien päähän menneisyyteen ,…

Full stack projekti – osa5 – HTTPS-salaus käyttöön
Kun julkaistaan websovellus palveluksi Internettiin, täytyy ottaa käyttöön HTTPS protokolla ja SSL-varmenne. Tällöin voidaan varmistaa, että websivuille syötetyt tiedot liikkuvat turvallisesti salattuna liikenteenä. Ja voidaan…

Full stack projekti – osa4 – Koodit palvelimelle
Seuraavaksi siirretään koodit palvelimelle, jotta saadaan websovellus toimimaan internetistä käsin. Tiedostojen siirtämisen voi tehdä joko niin, että käytetään “git clone“-komentoa. Tai toinen tapa on siirtää…

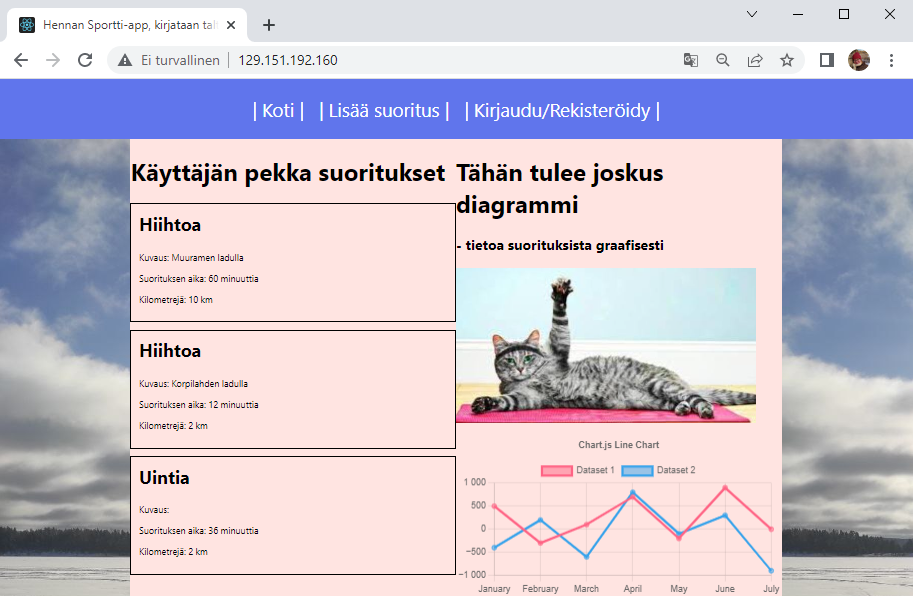
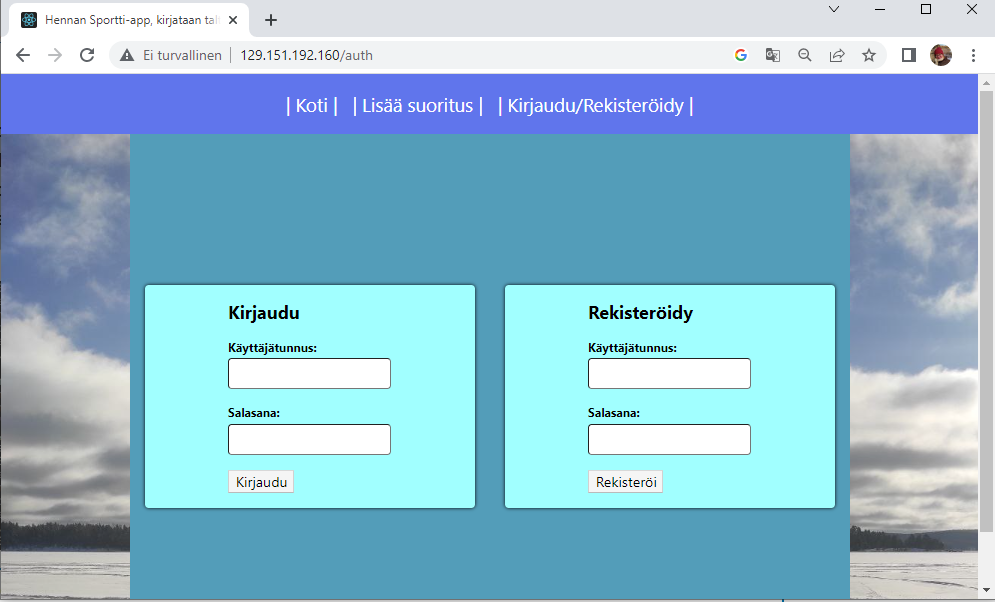
Full stack projekti – osa3 – React käyttöliittymä
React:n avulla voidaan helpommin luoda web-käyttöliittymiä. Periaatteena on pilkkoa isot sivut pienempiin osiin, uudelleen käytettäviksi komponenteiksi. React -komponentti on pala koodia, joka kuvaa jotain tiettyä…
- « Previous Page
- 1
- 2
- 3
- 4
- 5
- …
- 7
- Next Page »