
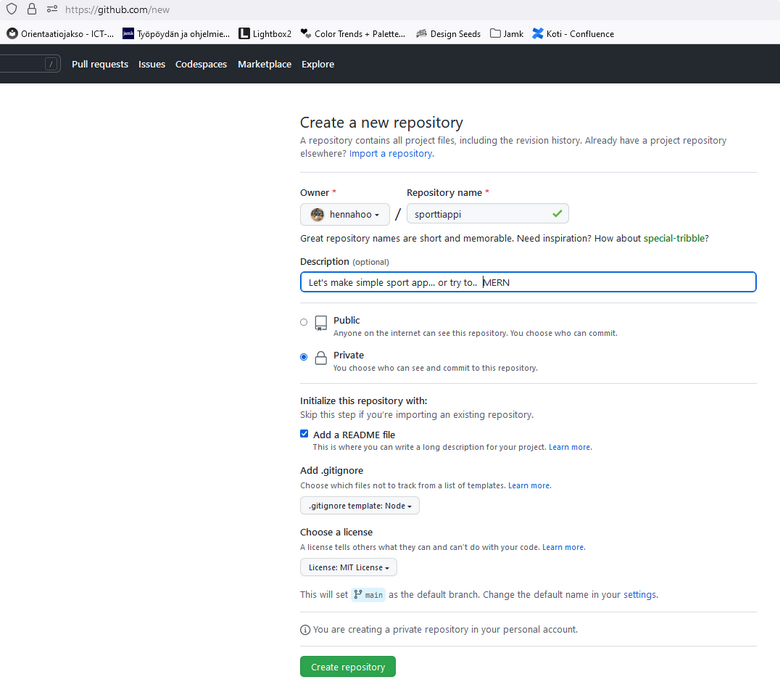
Homma lähtee luonnollisesti liikkeelle siitä, että tehdään uusi github repositorio, projektia varten.

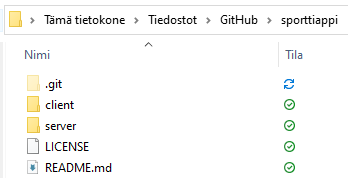
GitHub Desktop:n avulla saadaan omalle paikalliselle kehityskoneelle, luotua kansio, tähän uuteen juuri github palveluun luomaamme repositorioon. Valitaan siis clone repository, jolloin omalle koneelle muodostetaan kansio, jonne voimme alkaa kehittämään meidän omaa sovellusta.

Avataan taas kansionäkymä “sporttiappi” kasioon ja luodaan sen sisälle kaksi uutta kansiota, “client” ja “server”.


Sitten voidaan avata cmd-terminaali. Ja luoda uusi react aplikaatio, client kansioon komentamalla:
cd client
yarn create react-app .(Yarn on paketinhallinta- ja projektinhallintatyökalu, vastaava kuin npx. Sen avulla voidaan asentaa ja hallinnoida tarvittavia riippuvuuspaketteja, se myös kirjaa kaikki projektiin asennetut riippuvuudet package.json tiedostoon.)
Samoiten server kansioon voidaan luoda uusi nodejs express projekti ja asentaa kirjastoja komentamalla:
yarn init
yarn add express cors bcrypt jsonwebtoken mongoose
yarn add react-router-dom axios react-cookie
yarn add chart
yarn add --dev nodemonExpress, cors, bcrypt, jsonwebtoken ja mongoose ovat javascript kirjastoja, joita tullaan käyttämään tässä projektissa. Nodemon on kehityksen aikainen apuväline javascript kirjasto. Siksi se asennetaan hiukan eri käskyllä. (–dev) Package.json tiedostoon tulee merkinnät nyt näistä riippuvuuksista.
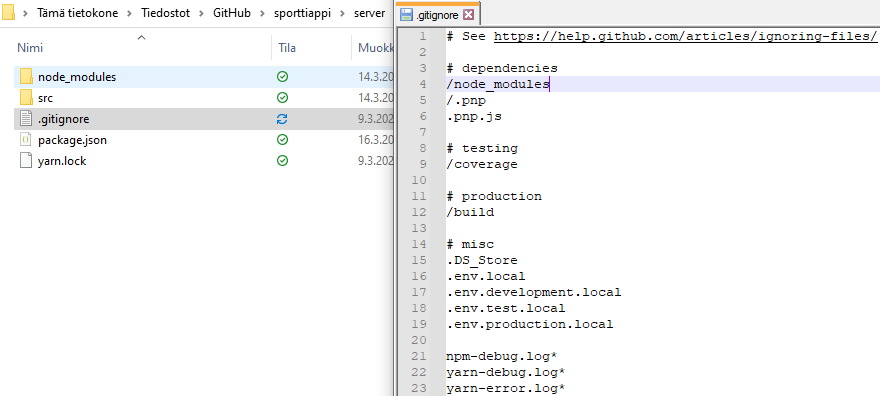
Molempiin kansioihin kannattaa lisätä/tarkastaa myös .gitignore tiedostot, jotta tilan säästämiseksi ja työskentelyn nopeuttamiseksi, näitä projektikansioon asennettavia riippuvuuskirjastoja ei kopioida meidän omaan github repositorioon.


Lopuksi voidaan avata visual studio code, projektikansioon.
Ja nyt meiltä löytyy kaksi package.json tiedostoa, yksi client kansiossa ja toinen server kansiossa.


Seuraavaksi, luodaan server kansioon, uusi kansio “src” jonne lähdetään luomaan koodia, backend:lle.
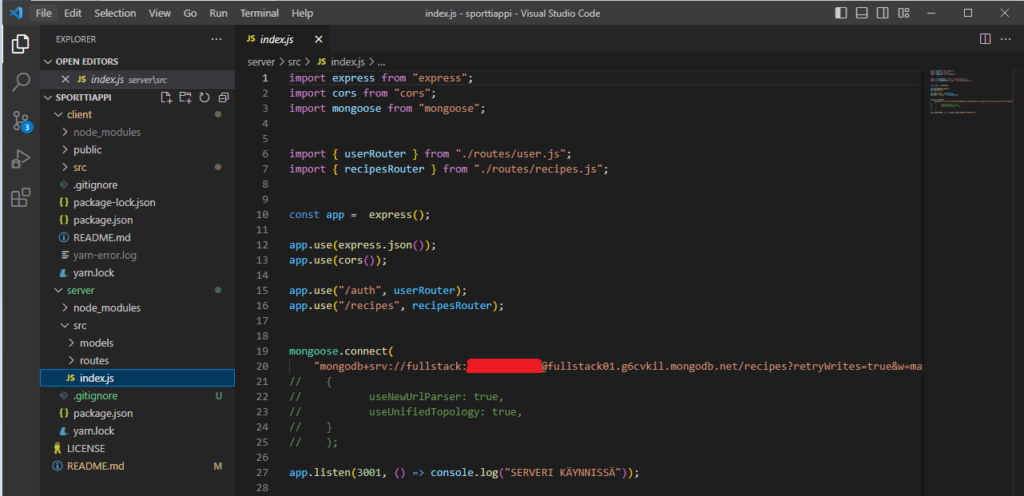
Luodaan /server/src kansioon tiedosto “index.js”.

Tällä saadaan Express käyntiin, ja mongoosen avulla tietokantayhteys luotua. (Mongoose:n ja MongoDB tietokannan käyttöä käytiin läpi jo aikaisemissa blog-postauksissa.)
Nyt voidaan kokeilla käynnistää server ja client ajoon kehityskoneelle.


Selaimeen aukeaa tietysti automaattisesti ensin se React-app perus sivu, siitä lähinnä näkee että projekti on alustettu oikein. Mutta seuraavaksi poistetaan Client / src / App.js tiedostosta tämä reactin ikoni pois;

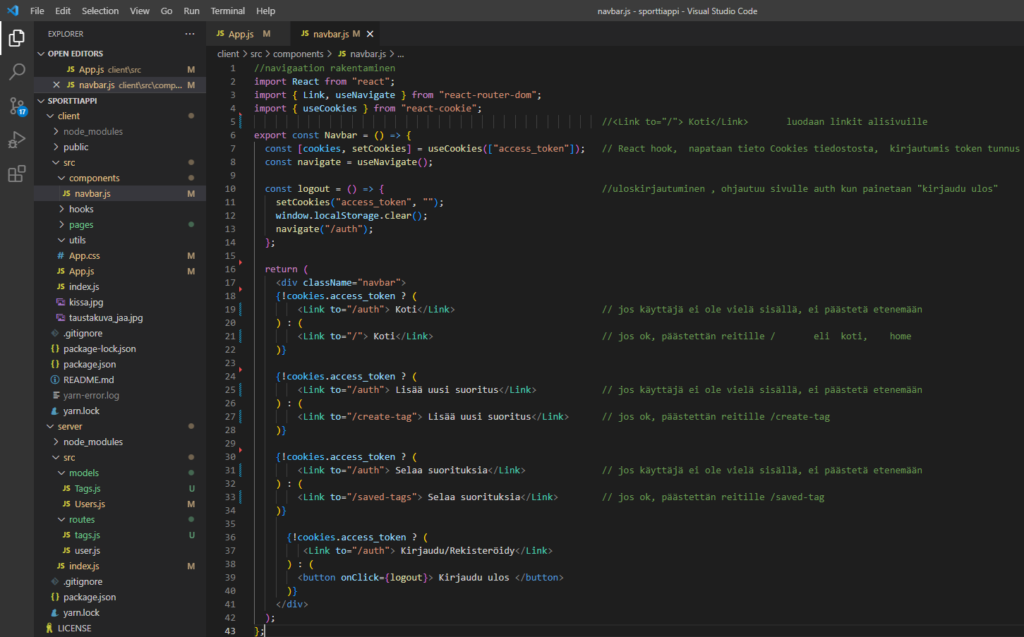
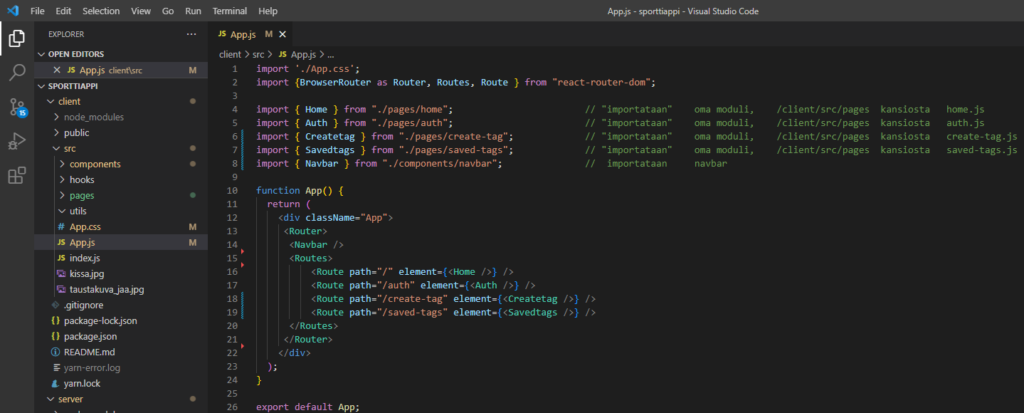
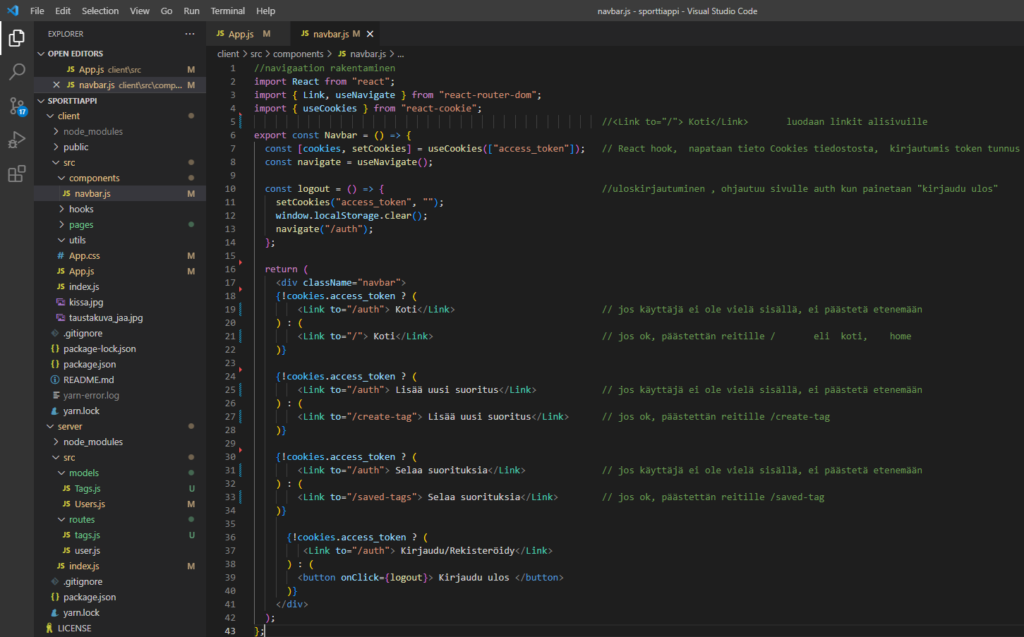
Lähdetään luomaan oma navigointi-bar navigointi käyttöliittymää, meidän omaa projektia varten.
- Poistetaan turhat Express app esimerkin tiedot pois ja lisätään meidän omia moduleita, luodaan navbar ja reitit.


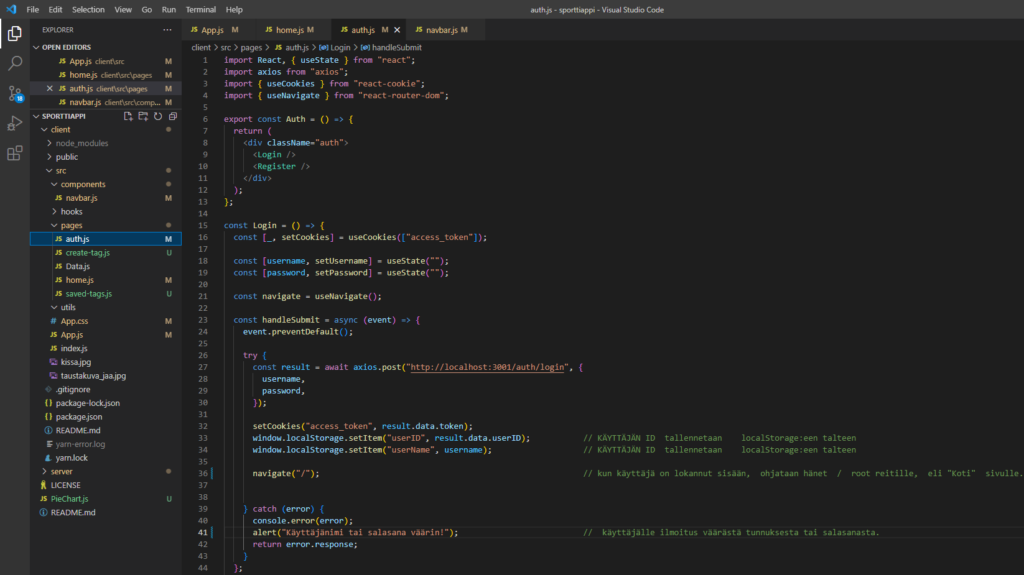
Luodaan uusi tiedosto / client / pages / auth.js jonne luodaan käyttäjän kirjautuminen, käyttäen axios kirjastoa.

Suurinpiirtein näillä päästään eteenpäin. Kehittämään sivustoa. Koodit löytyy github:sta, https://github.com/hennahoo/sporttiappi-public
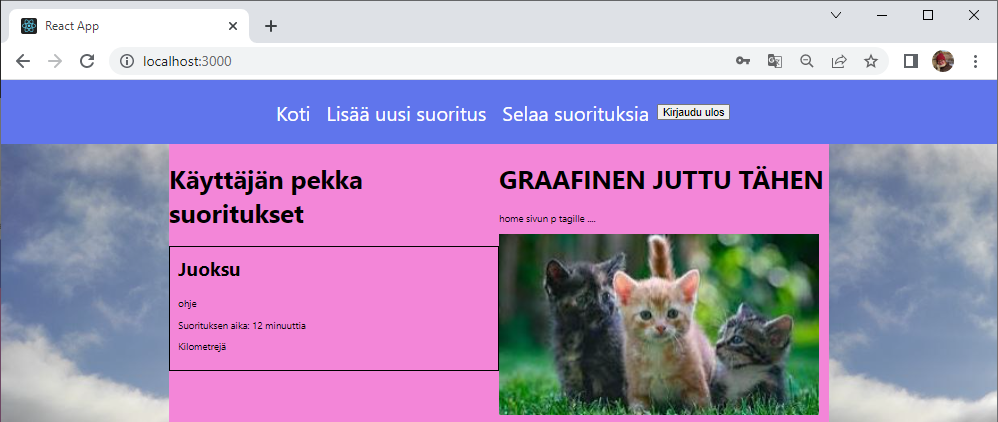
Nyt meillä pitäisi jo alkaa perus käyttöliittymä toimia,

Voidaan luoda uusi käyttäjä ja antaa hänelle salasana. Sitten näillä tunnuksilla kirjautua sisälle.
Käyttäjä tiedot tallentuvat MongoDB tietokantaan talteen. Salasana kryptataan, käyttämällä “bcrypt” kirjastoa. Selväkielisenä ei tietenkään tuollaista tietoa pidä tallentaa mihinkään tietokantaan.
Seuraavaksi, lähdetään luomaan sivuston toiminnallista puolta.

Perehdytään tähän enemmän seuraavassa postauksessa.