
Kun julkaistaan websovellus palveluksi Internettiin, täytyy ottaa käyttöön HTTPS protokolla ja SSL-varmenne. Tällöin voidaan varmistaa, että websivuille syötetyt tiedot liikkuvat turvallisesti salattuna liikenteenä. Ja voidaan myös varmistaa, että websivut ja näiden takana olevat tahot ovat todella niitä, joita he väittävät olevansa.
Verkkotunnuksen luominen
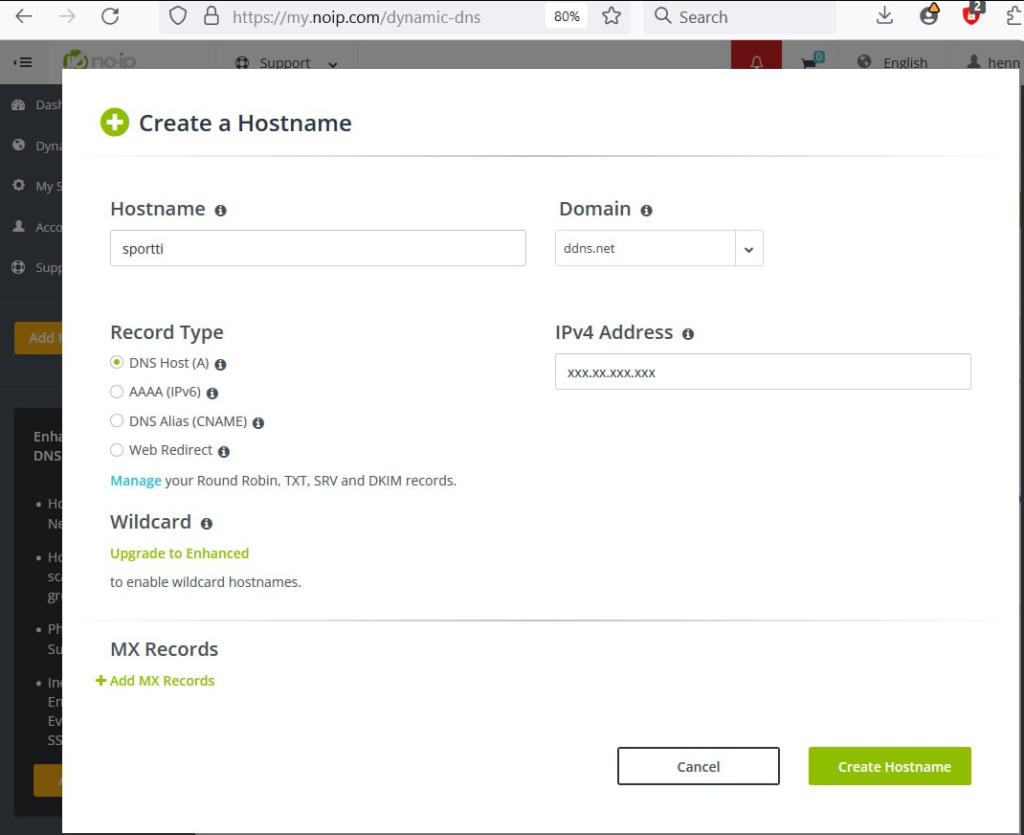
Jotta saadaan luotua SSL-varmenne (sertifikaatti tiedosto), pitää websovellus palvelulle olla olemassa verkkotunnus. (Domain name) Verkkotunnuksia voidaan ostaa ja myydä, näitä tarjoavilta tahoilta. Mutta jos ei halua (Esim. kehitysvaiheessa) maksaa domain nimestä, on myös olemassa ilmainen palvelu josta Domain nimi saadaan helposti käyttöön. Tuon palvelun nimi on “No-IP.com“

Ilmaiseksi saadaan esimerkiksi “https://sportti.ddns.net” verkkotunnus luotua. Se voidaan osoittaa oman Oracle:n virtuaalipalvelimen julkiseen IP-osoitteeseen. (Blogi-sarjan osa1, luotiin palvelin.)
Nyt kun on verkkotunnus olemassa, voidaan seuraavaksi asentaa palvelimelle nginx ja certbot.
Nginx proxyserverin ja certbot:n asennus
Otetaan ssh-yhteys palvelimelle, esimerkiksi MobaXterm clientin avulla ja asennetaan apt paketinhallinnan kautta muutamat tarvittavat linux paketit, ubuntu palvelimelle.
Ajetaan alas, websovellus palvelu, joka luotiin edellisessä blog postauksessa.
sudo su
(siirrytään super user käyttäjäksi, niin on paremmin oikeudet palvelimeen,
eikä tarvitse jatkossa kirjoittaa joka komennon eteen "sudo" )
systemctl stop my-app.service (tämä ajaa alas sen Nodejs palvelun)Sitten asennetaan paketit.
apt update
apt install nginx
apt install certbot
apt install python3-certbot-nginxNyt voidaan tarkastaa, lähtikö nginx käyntiin.
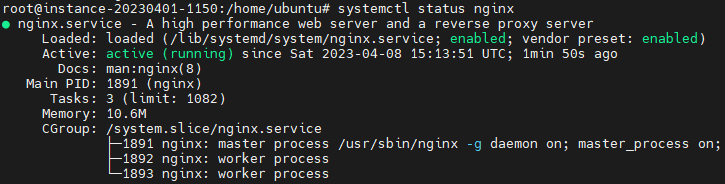
systemctcl status nginx
Nginx on webpalvelinsovellus, joka varaa nyt sen portin 80 käyttöönsä.
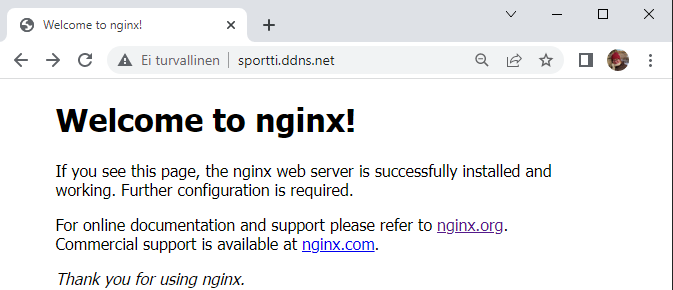
Nyt voidaan kokeilla selaimella yhdistää siihen uuteen verkkotunnukseen, joka juuri äsken luotiin No-IP.com palvelun kautta.

Selain avaa nyt tuon verkkotunnus osoitteen http://sportti.ddns.net ja sieltä avautuu nyt tässä vaiheessa vielä ihan tämä “Welcome to nginx!” viesti. Selainkin sanoo nyt vielä tässä vaiheessa “Ei turvallinen”.
Muokataan nginx:n asetustiedostoa, komennetaan seuraavaksi:
nano /etc/nginx/sites-enabled/defaultPyyhitaan pois peruskonfiguroinnit ja kirjoitetaan tuohon tiedostoon:
###########################################################################
#NGINX proxyserver, konfiguroidaan portit 443 ja 444 kayttoon (ulkoverkko, internetti)
#NGINX siirtaa nuo, portteihin 5000 ja 5001 localhost:iin, eli talle palvelinkoneelle.
###########################################################################
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
}
#server{
# location / {
# proxy_pass http://127.0.0.1:5000;
# proxy_set_header Host $host;
# }
#
# listen 443 ssl ;
# listen [::]443 ssl ;
#}
#server{
# location / {
# proxy_pass http://127.0.0.1:5001;
# proxy_set_header Host $host;
# }
#
# listen 444 ssl ;
# listen [::]444 ssl ;
#}Sitten painetaan ctrl + s näppäimiä tallentaaksemme tiedoston ja ctrl + x lopetetaan editointi.
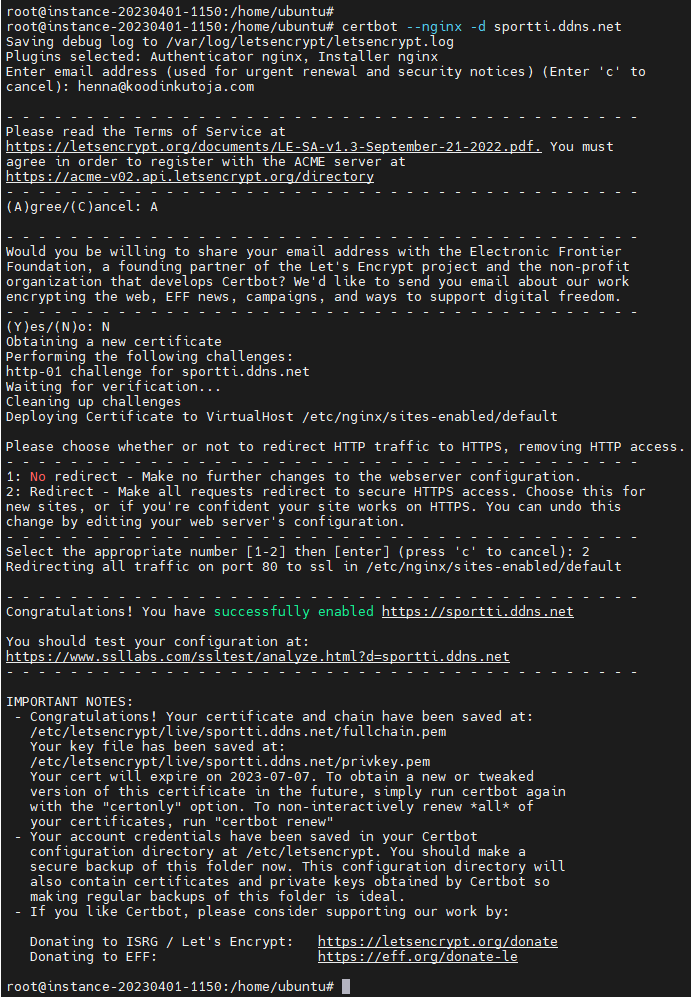
Seuraavaksi luodaan certbot:n avulla SSL-varmenne tiedostot, eli sertifikaatti web-sivulle.
certbot --nginx -d xxxx.xxxx.xxx (Oma verkkotunnus, xxx.xxx.xxx tilalle)
Nyt voidaan kokeilla uudelleen selaimella, avata verkkosivua: http://sportti.ddns.net

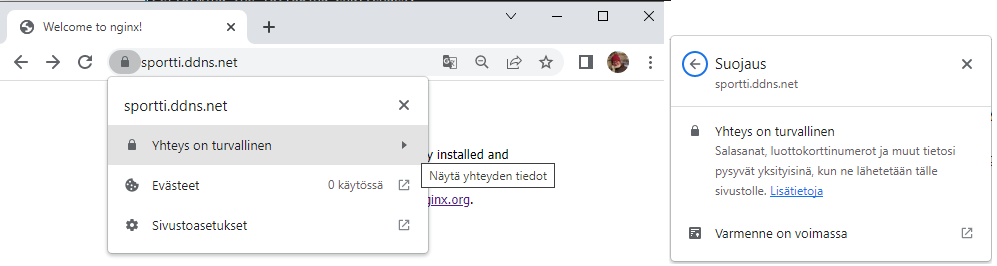
Nyt selain näyttää jo lukon kuvaa, ja kertoo “Yhteys on turvallinen”, salasanat luottokorttinumerot ja muut tietosi pysyvät yksityisinä, kun ne lähetetään tälle sivustolle. Varmenne on voimassa.
Varmenne on voimassa, 2023-07-07 asti, eli muutaman kuukauden, varmenteita täytyy aina uusia jatkuvasti. Certbot kuitenkin auttaa tässä, ja on mahdollista ottaa käyttöön automaattinen varmenteiden uusiminen.
Seuraavaksi täytyy konfiguroida nginx, tarjoamaan sitä varsinaista Nodejs websovellusta. Ottaa reverseproxy, portinsiirto käyttöön.
Nginx proxyserverin konfigurointi
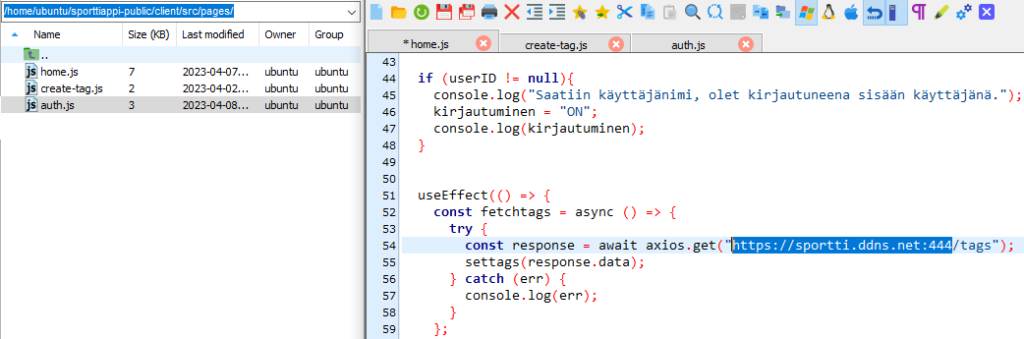
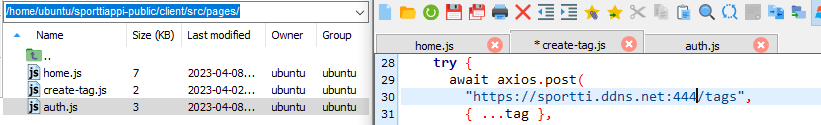
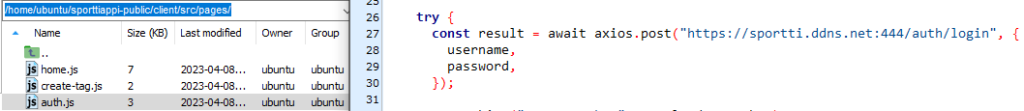
Ennen kun konfiguroidaan nginx, muokataan kuitenkin sitä ennen vielä hiukan websovelluksen Client-koodia. Lisätään “https://sportti.ddns.net:444/” verkko-osoite home.js, create-tag.js ja auth.js tiedostoihin;
home.js

create-tag.js

auth.js

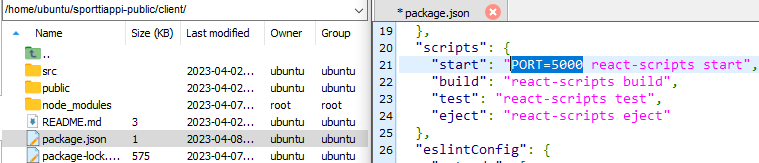
Sitten muokataan vielä käyttöön /home/ubuntu/sporttiappi-public/client/package.json tiedostoon porttinumero 5000. Eli seuraavan kerran kun Nodejs websovelluksen Client käynnistyy, se käyttää tuota 5000 porttia.

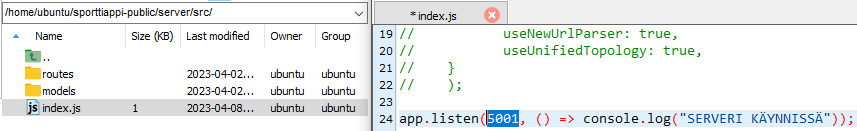
Vastaavasti muokataan vielä /home/ubuntu/sporttiappi-public/server/src/index.js tiedostoon https:// porttinumero 5001. Eli seuraavan kerran kun Nodejs websovelluksen Server käynnistyy, se käyttää tuota 5001 porttia.

Seuraavaksi konfiguroidaan nginx proxyserverin asetustiedosto.
Avataan uudelleen nginx:n konfigurointitiedosto nano tekstieditoriin:
nano /etc/nginx/sites-enabled/default
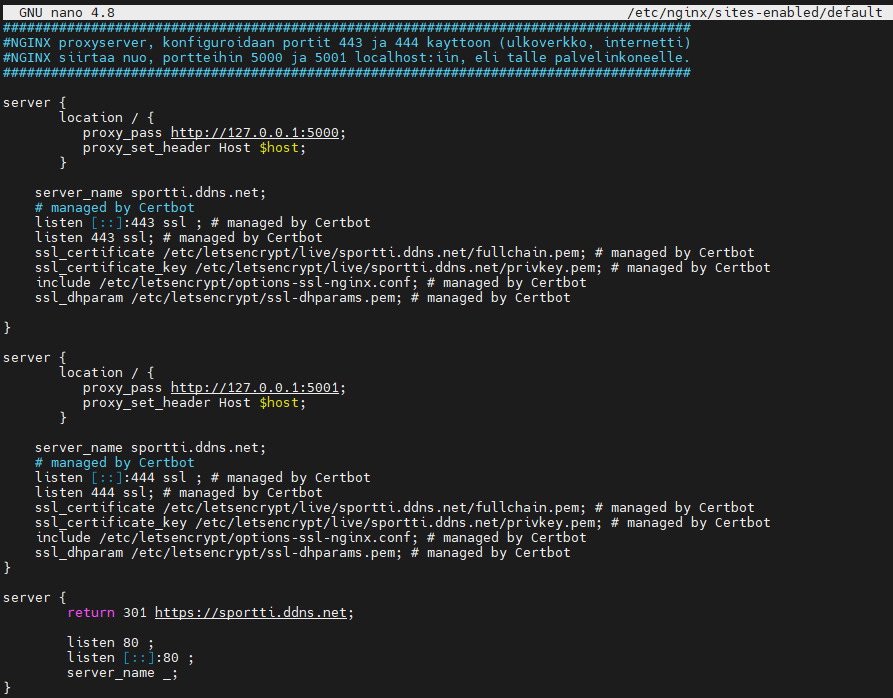
###########################################################################
#NGINX proxyserver, konfiguroidaan portit 443 ja 444 kayttoon (ulkoverkko, internetti)
#NGINX siirtaa nuo, portteihin 5000 ja 5001 localhost:iin, eli talle palvelinkoneelle.
###########################################################################
server {
location / {
proxy_pass http://127.0.0.1:5000;
proxy_set_header Host $host;
}
server_name sportti.ddns.net;
# managed by Certbot
listen [::]:443 ssl ; # managed by Certbot
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/sportti.ddns.net/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/sportti.ddns.net/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
location / {
proxy_pass http://127.0.0.1:5001;
proxy_set_header Host $host;
}
server_name sportti.ddns.net;
# managed by Certbot
listen [::]:444 ssl ; # managed by Certbot
listen 444 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/sportti.ddns.net/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/sportti.ddns.net/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
return 301 https://sportti.ddns.net;
listen 80 ;
listen [::]:80 ;
server_name _;
}
Huomataan, että certbot on täydentänyt /etc/nginx/sites-enabled/default tiedostoon tietoa, muokatataan sitä itsekin vielä, otetaan portti 444 käyttöön myös, 443:n lisäksi. Certbot on lisännyt portille 80, uudelleen ohjauksen https reitille, eli jos joku koittaa ottaa http:// yhteyttä, sitä ei sallita vaan jatkossa pakotetaan aina https:// käyttöön.
Nyt voidaan taas tallentaa tuo tiedosto, ja uudelleen käynnistetään nginx palvelu ja se meidän oma Nodejs websovellus palvelu komentamalla:
systemctl restart nginx
systemctl start my-app.service
systemctl status nginx
systemctl status my-app.service
Hienoa, nyt websovelluksen verkkotunnus https://sportti.ddns.net on suojattu ja liikenneyhteys salattu. Websovellusta on turvallista käyttää internetistä käsin, ja voidaan jatkaa sovelluksen testaamista & kehitystä eteenpäin.