
Seuraavaksi siirretään koodit palvelimelle, jotta saadaan websovellus toimimaan internetistä käsin. Tiedostojen siirtämisen voi tehdä joko niin, että käytetään “git clone“-komentoa. Tai toinen tapa on siirtää ne ssh-yhteyden kautta itse palvelimelle. Kokeillaan molemmat tavat.
Sitten kun palvelimelle on saatu ladattua websovelluksen vaatimat projektitiedostot, täytyy tietysti palvelimelle asentaa myös ne javascript “node_modules” riippuvuuskirjastot, joita websovellus käyttää.
Lopuksi tehdään oma “systemd service” eli linuxin palvelu, jotta websovellus lähtee käyntiin ja pysyy käynnissä automaattisesti, heti kun palvelin käynnistyy .
Tiedostojen siirto
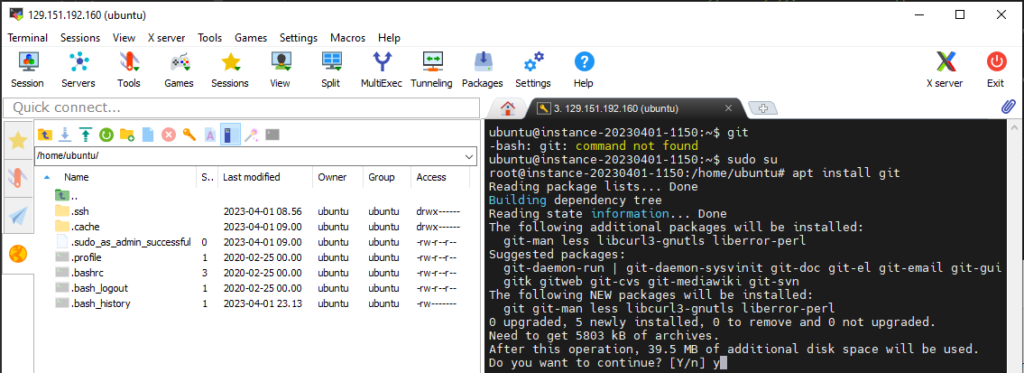
Jos serverillä ei ole vielä git työkalua asennettu, se voidaan asentaa sinne komennolla; sudo apt install git.


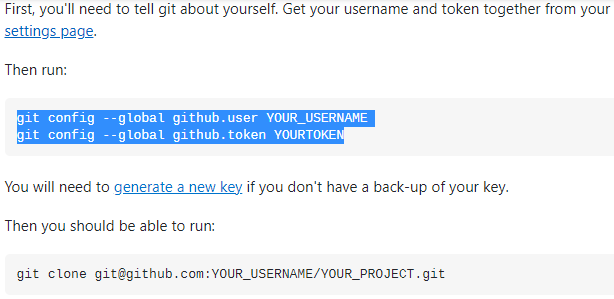
Git työkalulle täytyy vielä määrittää, meidän omat github tunnukset ja “luoda token”, jotta voidaan ladata repositorioita.
git config --global github.user YOUR_USERNAME
git config --global github.token YOURTOKENNyt voidaan kokeilla käyttää “git clone” komentoa;
git clone git@github.com:hennahoo/sporttiappi-public.gitTässä voi olla joskus hankaluuksia, riippuen siitä miten repositorio on tehty jne. Mitä oikeuksia on annettu github:n asetuksissa.
Toinen tapa siirtää tiedostot sinne meidän omalle palvelimelle, on tehdä se käyttäen SSH-yhteyttä. MobaXtermiä käytettäessä se onnistuu helposti hiirellä raahaamalla;


Näin saadaan helposti tiedostot (sporttiappi-public kansio) kopioitua pilvipalvelimelle.
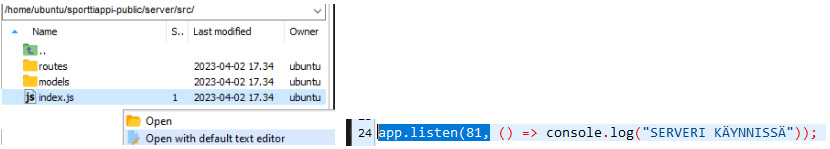
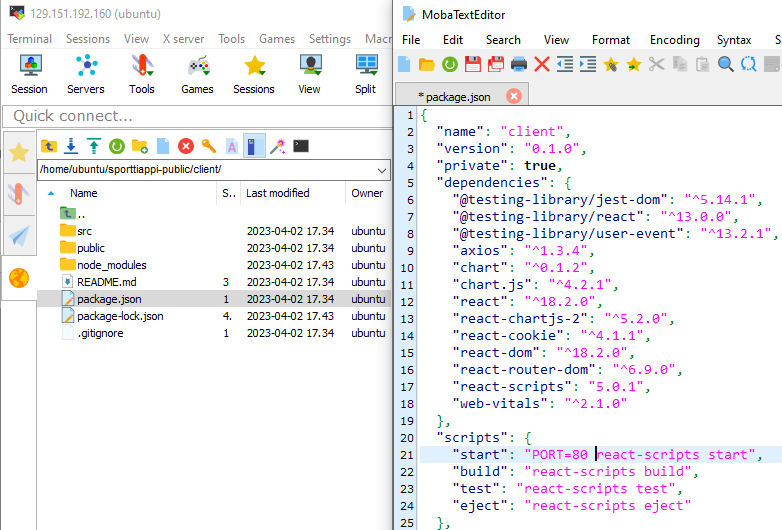
Muokataan hiukan koodeja, nyt vielä palvelimella. Vaihdetaan portit :3000 -> :80 ja :3001 -> :81. Jotta on mukavampi aukaista websovellus Internetistä. (ei tarvitse aina kirjoittaa sitä porttinumeroa, osoitekenttään.)

Toinen porttiasetus, Client kansion puolella, kokeillaan laittaa se package.json tiedostoon, start scrips kohdalle;

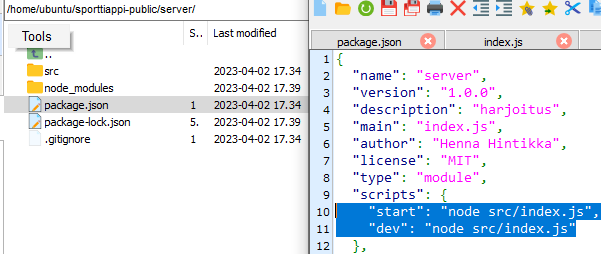
Sitten palvelinkoneella, server kansiossa, nodemon kannattaa ottaa pois käytöstä, se on hyvä kehityksenaikainen apuväline kehittäjänkoneella työstettäessä koodia. Mutta palvelinkoneella, jossa websovellusta nyt tullaan ajamaan, siitä voi olla haittaa.

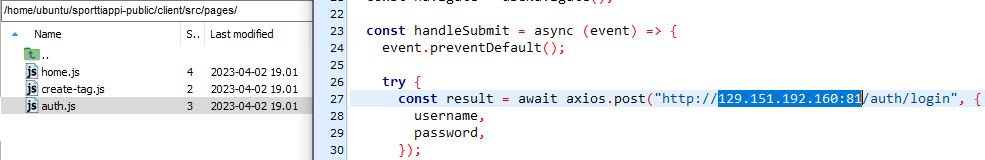
Vielä viimeinen silaus, kun koodissa on nyt kehittäjän koneella luonnollisesti käytetty niitä localhost:3001 osoitteita, nyt kun koodi on siirretty palvelimelle, saattaa niitä joutua tarkastelemaan. Ehkä käyttämään sitä serverikoneen julkista ip-osoitetta, jotta saa axios ja mongoose yhteydet toimimaan.

Riippuvuuksien asennus
Yarn komennon pitäisi yleensä asentaa myös serverillä riippuvuudet ihan niinkuin kehittäjän omalla koneella, mutta joskus siinäkin näyttää olevan hankaluuksia. Jos “yarn” komento ei toimi, voi kokeilla “npm install” komentoa. (Molemmat kansiot, server ja client täytyy muistaa asentaa.)


Tuo yarn virhe johtuu ilmeisesti siitä, että yarn oli eri versio, omalla kehityskoneella ja nyt täällä “Ubuntu palvelinkoneella” ja yarn pitääkin kai asentaa palvelimelle komennolla;
sudo apt install yarnpkg tai vaihtoehtoisesti, käyttämällä npm install komentoa;
npm install -g yarn
Sovelluksen käynnistäminen skriptillä
Jotta saadaan käynnistettyä molemmat, server ja client yhdessä tausta ajoon, tehdään uusi node projekti /home/ubuntu/sporttiappi-public/ kansioon.
cd ~/sporttiappi-public/
npm initTämä komento “npm init”, tekee uuden node projektin, jonka avulla vain käynnistetään server ja client node sovellukset.

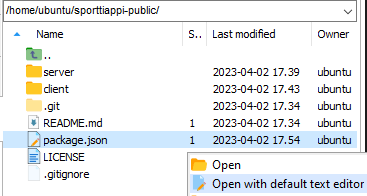
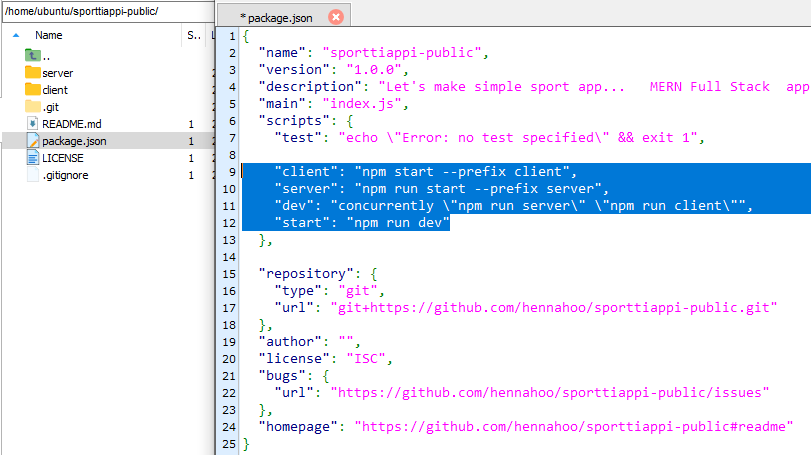
Nyt meille tulee uusi package.json tiedosto, jota voidaan editoida omiin tarpeisiin sopivaksi; MobaXterm:llä voi valita “Open with default text editor”, joka avaa tiedoston editoriin käsiteltäväksi.

Varmaan on monia tapoja miten voi tehdä sen, että saadaan server ja client käynnistymään samaan aikaan. Yksi tapa on käyttää “Concurrently” javascript kirjastoa.
Tähän löytyi ohje youtube:sta;
Eli editoidaan package.json tiedostoa, lisätään nämä rivit:

"client": "npm start --prefix client",
"server": "npm run start --prefix server",
"dev": "concurrently \"npm run server\" \"npm run client\"",
"start": "npm run dev"Concurrent kirjasto täytyy vielä asentaa; (npm i concurrently)

Sitten tehdään uusi tiedosto /home/ubuntu/sporttiappi-public/ kansioon.
(jos nano tekstieditoria ei vielä ole asennettu, sen voi asentaa nyt;
komentamalla; sudo apt install nano)
nano /home/ubuntu/sporttiappi-public/start-node-app.sh
kirjoitetaan nano tesktieditoriin pari riviä:
cd /home/ubuntu/sporttiappi-public/
sudo npm run dev
Tallennetaan ja lopetetaan editointi. Ctrl ja s ja sitten Ctrl ja x
Sitten annetaan tuolle tiedostolle ajo oikeus ja määritellään sille myös oikeus ajettaessa käynnistää node "root" ajo-oikeuksin;
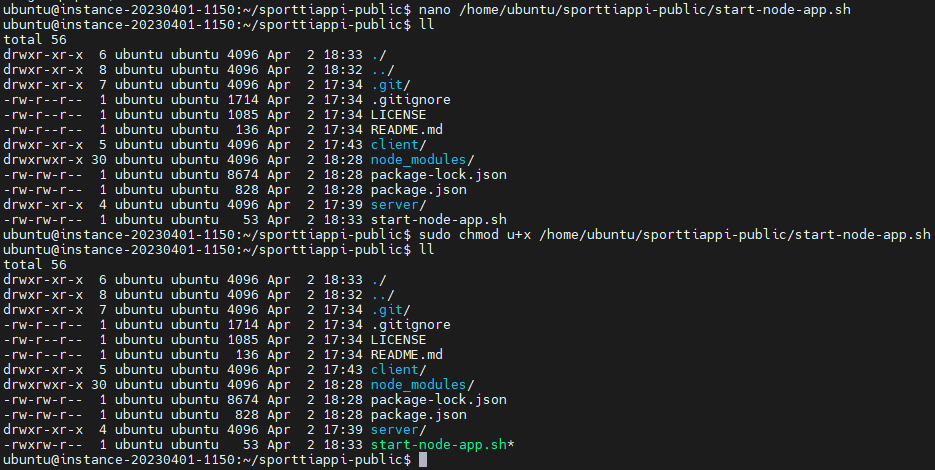
sudo chmod u+x /home/ubuntu/sporttiappi-public/start-node-app.sh
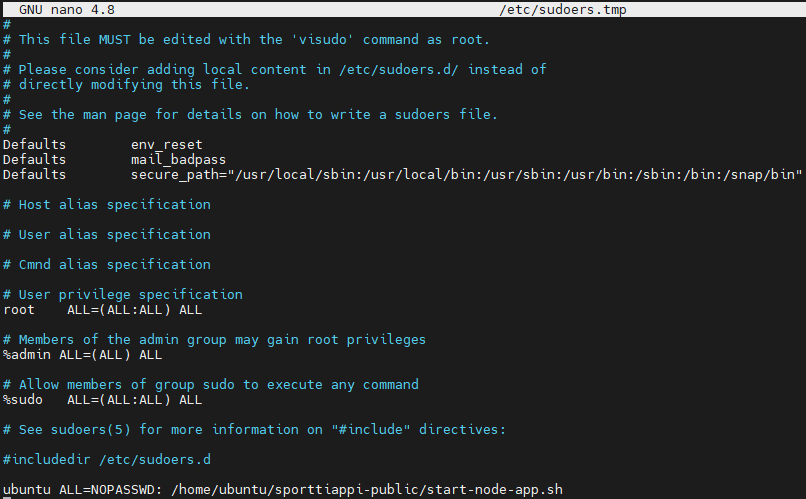
sudo visudo
tämä avaa editorin /etc/sudoers tiedostoon,
lisätään sinne tiedoston loppuun rivi;
ubuntu ALL=NOPASSWD: /home/ubuntu/sporttiappi-public/start-node-app.sh
Tallennetaan ja lopetetaan editointi. Ctrl ja s ja sitten Ctrl ja x
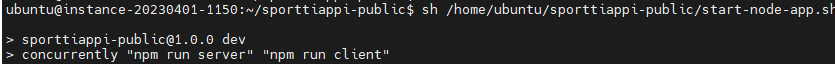
Nyt voidaan testata, lähteekö websovellus käyntiin, skriptin ajamalla;
sh /home/ubuntu/sporttiappi-public/start-node-app.shSelvennöskuva: start-node-app.sh tiedoston väri muuttuu vihreäksi, kun se saa chmod komennolla “ajo-oikeuden”.

Selvennöskuva: sudo visudo komennolla, voidaan editoida /etc/sudoers tiedostoa,
Sinne voidaan määrittää pääkäyttäjän oikeus käynnistää tiettyjä skriptejä, niin ettei aina tarvitse kirjoittaa pääkäyttäjän salasanaa. (jos halutaan käyttää porttia 80, nodejs express:llä, täytyy käynnistää pääkäyt.)

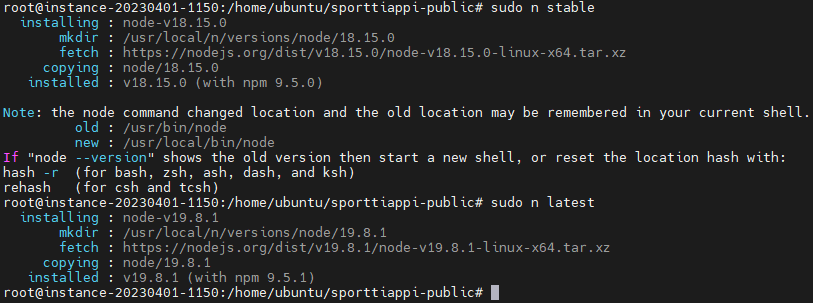
No joskus käy näinkin, eli kun serverillä on asennettuna “joku node”, ubuntu käyttää aika vanhoja paketteja.. Niin nyt täytyykin asentaa uudempi versio node:sta palvelimelle, jotta websovelluksen saa toimimaan myös siellä.

Noden:n päivittämiseen ubuntu koneelle, on useita tapoja. Kokeillaan vaikka tätä tapaa:
sudo su (joko pääkäyttäjänä, tai lisäämällä aina sudo koment.)
npm cache clean -f
npm install -g n
sudo n stable
sudo n latest
Nyt voidaan kokeilla uudestaan, lähteekö websovellus käyntiin palvelimelle ja onko web-sivu tavoitettavissa Internetistä;


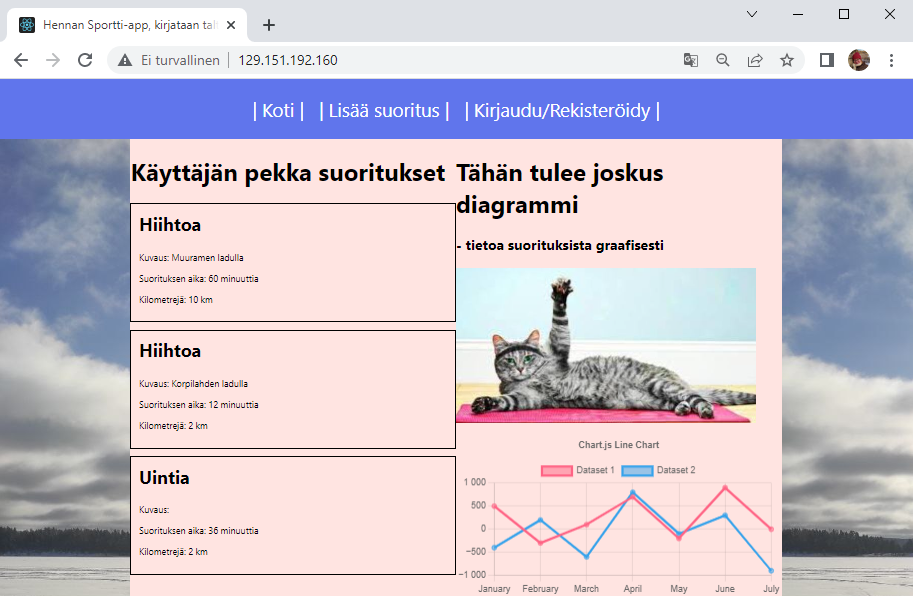
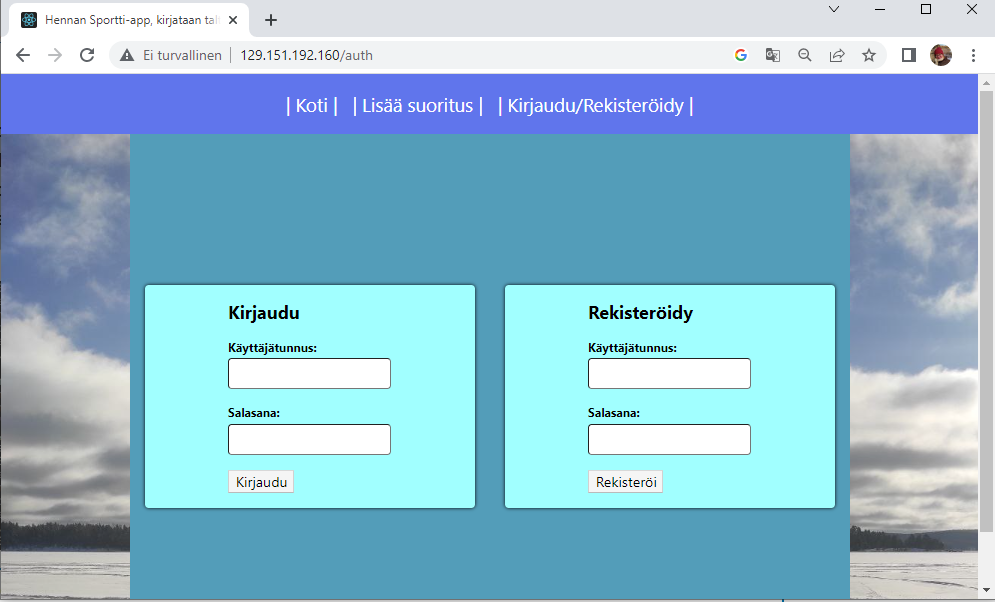
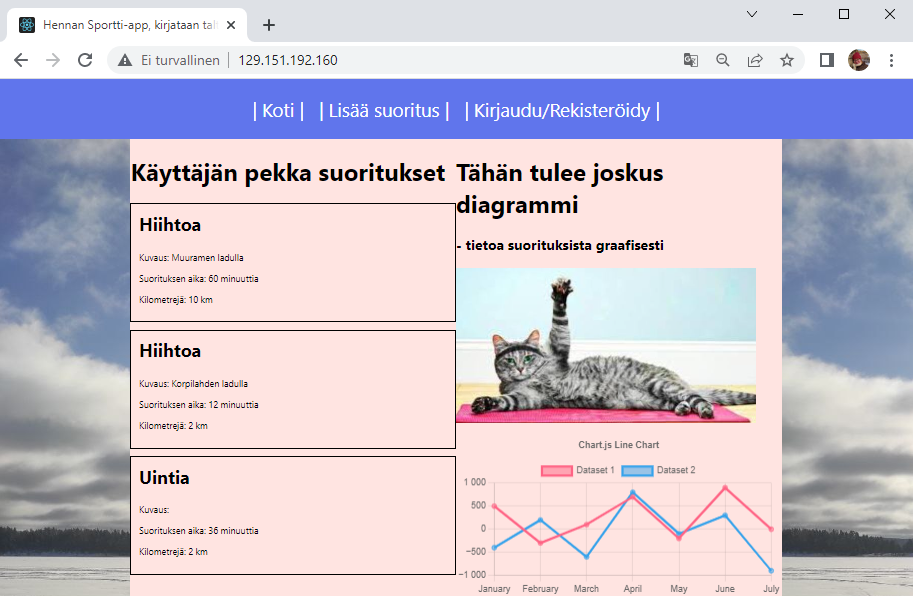
Hienoa! Se toimii sittenkin. Websovelluksen kirjautumissivu avautuu ja voidaan kokeilla kirjautua sisään.

Systemd service:n (linux palvelun) luominen
Linux serverikoneella, voidaan määrittää ajettavia skriptejä “linux systemd palveluiksi”. Tällöin ne käynnistyvät automaattisesti, kun palvelinkone käynnistyy. Ja ne myös käynnistetään uudelleen automaattisesti, jos ne jostain syystä hetkeksi kaatuvat. Kokeillaan luoda uusi oma systemd palvelu:
cd /etc/systemd/system/
nano my-app.service
[Unit]
Description="My Express App"
[Service]
ExecStart=/usr/bin/sh start-node-app.sh
WorkingDirectory=/home/ubuntu/sporttiappi-public/
Restart=always
RestartSec=10
StandardOutput=syslog
StandardError=syslog
SyslogIdentifier=MyApp
[Install]
WantedBy=multi-user.target
Sitten tallennus; ctrl ja s ja lopetus; ctrl ja x
Tämän jälkeen, otetaan tämä uusi service käyttöön;
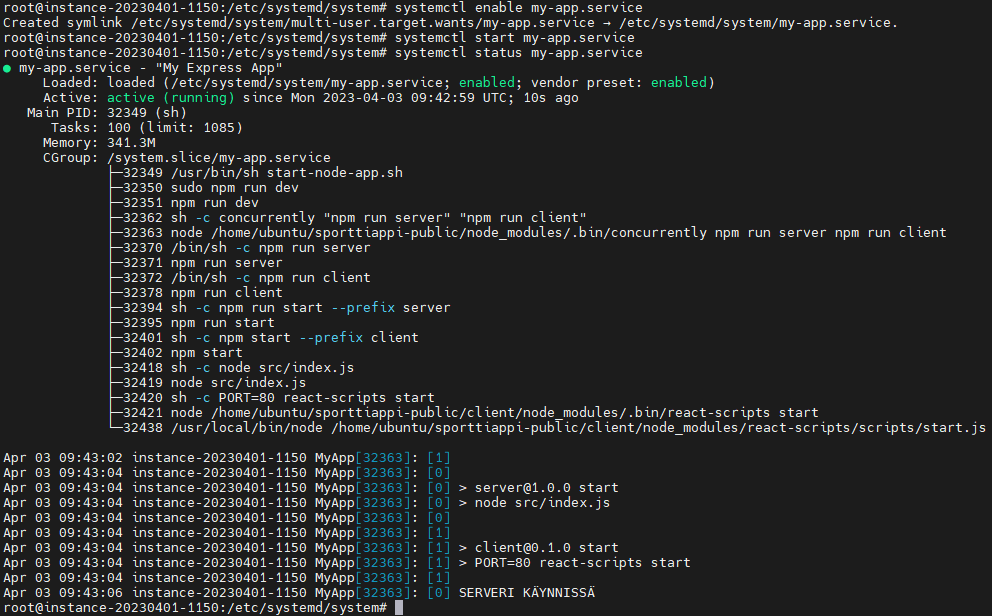
systemctl enable my-app.service
systemctl start my-app.service
systemctl status my-app.service
(Tarkastus, voi kysyä status, niin näkee lähtikö s. käyntiin. )
Nyt websovelluksen pitäisi lähteä automaattisesti käyntiin, kun palvelin käynnistyy.

Nyt päästään testaamaan ja kehittämään web-sovellusta eteenpäin. Nyt tässä vaiheessa, meillä on tietysti vielä se https pois päältä, ja liikennöinti kulkee salaamattomana. Eli täytyy vielä opetella, miten MERN websovelluksessa otetaan https ja salaus käyttöön. Siihen on myös monta tapaa tehdä se. Paljon käytetään esimerkiksi Nginx-reverseproxyjä, välittämässä tietoa käyttäjille, Nodejs sovellukselta. Perehdytään enemmän tuollaisiin asioihin blog-sarjan seuraavassa osassa.