
React on web kehityksessä ilmainen ja avoin Javascript-kirjasto, jota käytetään nykyisin paljon web-käyttöliittymien tekemiseen. Sen avulla tehdään paljon erilaisia web sivuja, joissa on vaikkapa nappeja mitä painellaan, ja muuttuvaa tietoa, mitä esitetään käyttäjälle visuaalisesti. React käyttää HTML-in-JavaScript syntaksia, tätä kutsutaan JSX:ksi(Javascript ja XML).
Lähdetään opettelemaan React:ia ja tehdään React app ihan alusta ja lisätään siihen pieni omatekoinen “Nelilaskukone”.
Aluksi täytyy asentaa omalle tietokoneelle esim. NodeJs, jonka avulla asennetaan React:n tarvitsemat Javascipt kirjastot.
- Node:n voi ladata Windows koneelle täältä; https://nodejs.org/en/
- Linux koneella, NodeJs:n voi asentaa, esim. Ubuntussa komennolla; sudo apt install nodejs npm (asentaa nodejs ja npm paketit)
Seuraavaksi NodeJs:n oman paketinhallinta työkalun avulla asennetaan react:n tarvitsemat kirjastot.
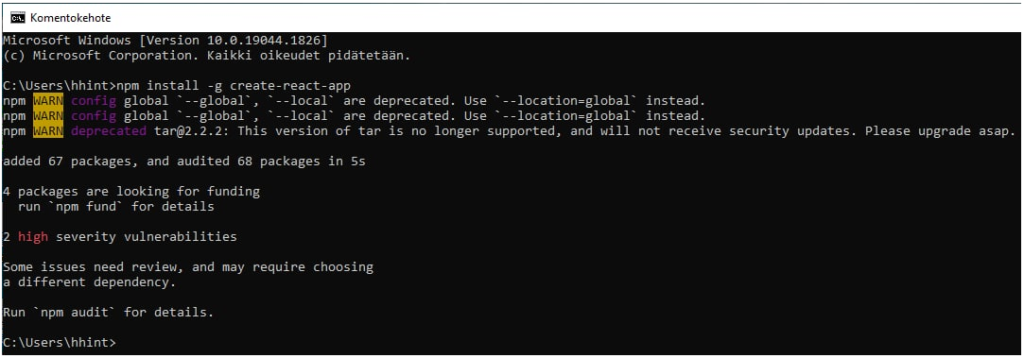
- Komennolla; npm install -g create-react-app asennetaan NodeJs globaaliin kehitysympäristöön react:n esimerkkisovellus.

Asennusvaiheessa tulee aina varoituksia, jotka kannattaa pitää mielessä. Ja palata niihin tarvittaessa. (Tietoturvapäivitykset.)
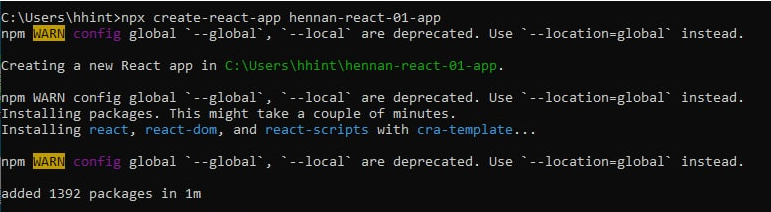
Seuraavaksi voidaan lähteä luomaan omaan kotikansioon, uutta React-projektia, jonne npm asentaa React:n tarvitsemat kirjastot ja riippuvuudet.
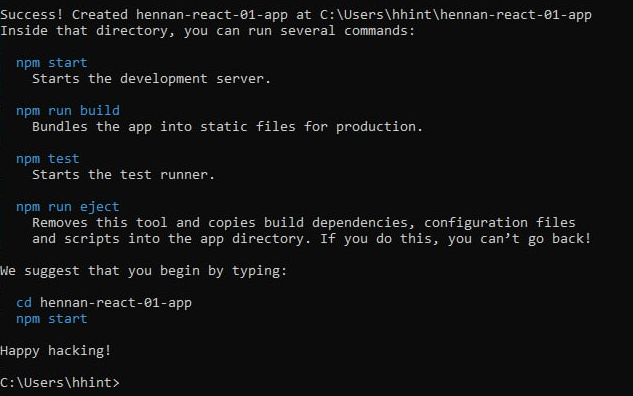
- Projekti luodaan yleensä komennolla create-react-app projektin-nimi-xxx-app
- Nimessä ei kannata yleensä käyttää tyhjiä välimerkkejä, mielummin viivoja tai alaviivoja.


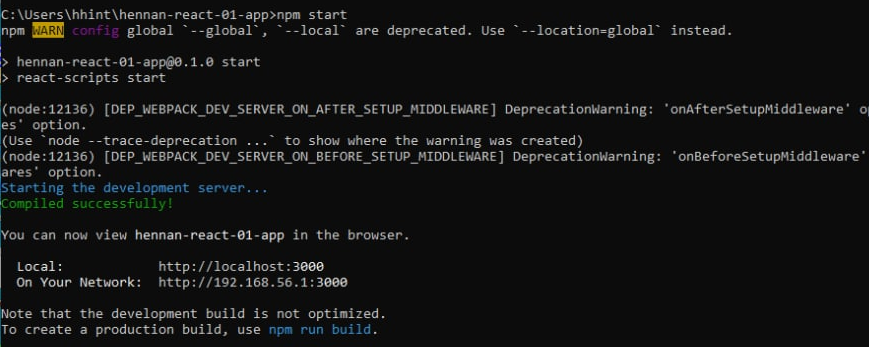
Nyt ensimäinen React-projekti on luotu, ja se voidaan käynnistää selaimeen, komennolla; npm start, tällöin selaimen pitäis avautua automaattisesti, http://localhost:3000 osoitteeseen.

Näin, React-app lähti käyntiin ja selain avautui. Selaimen ruudulla näkyy React:n pyörivä logo banneri. Tämä osoittaa, että kaikki on onnistunut kuten pitää.

Seuraavaksi voidaan lähteä kehittämään omaa web-sovellusta. Koodinkehitykseen voidaan käyttää mitä vaan tekstieditoria. Visual Studio Code on yksi suosituimmista käytetyistä koodieditoreista nykyään.
Sen voi asentaa omalle koneelle, lataamalla asennuspaketin code:n kotisivulta; https://code.visualstudio.com/
Linux (Ubuntu) koneelle, code:n voi asentaa komennolla; sudo snap install –classic code tai lataamalla .deb paketin kotisivulta.
Windows koneella, kun menee projektikansioon, ja kirjoittaa osoiteriville, cmd ja painaa enteriä, avautuu terminaali josta voi avata Visual Studio Code editorin suoraan kyseiseen kansionakymaan, komentamalla; code .


Seuraavaksi voidaan lähteä muokkaamaan tätä luotua sovellusta ja lisäämään omia React-toiminnallisuuksia mukaan.
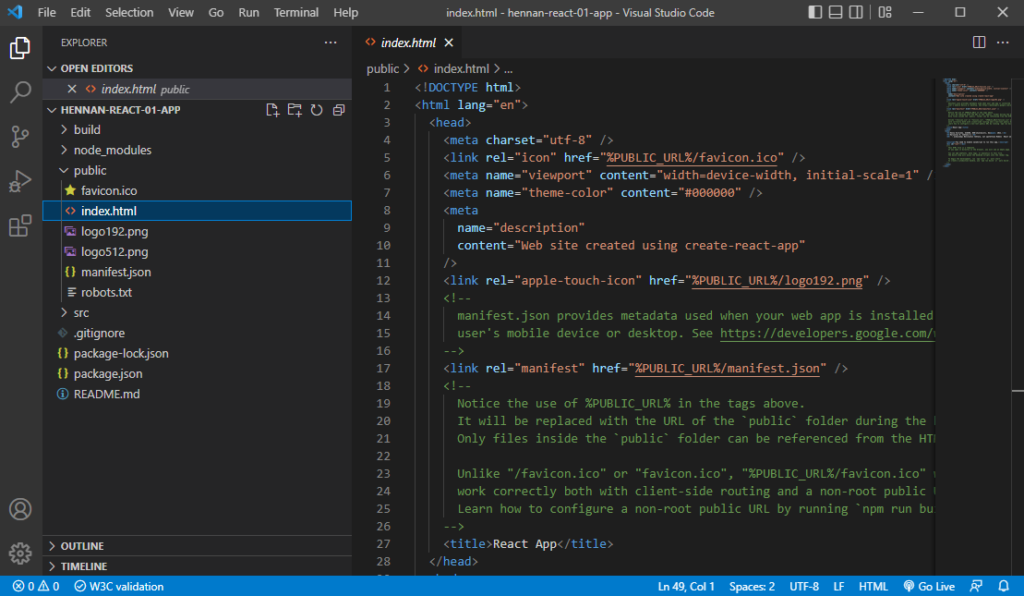
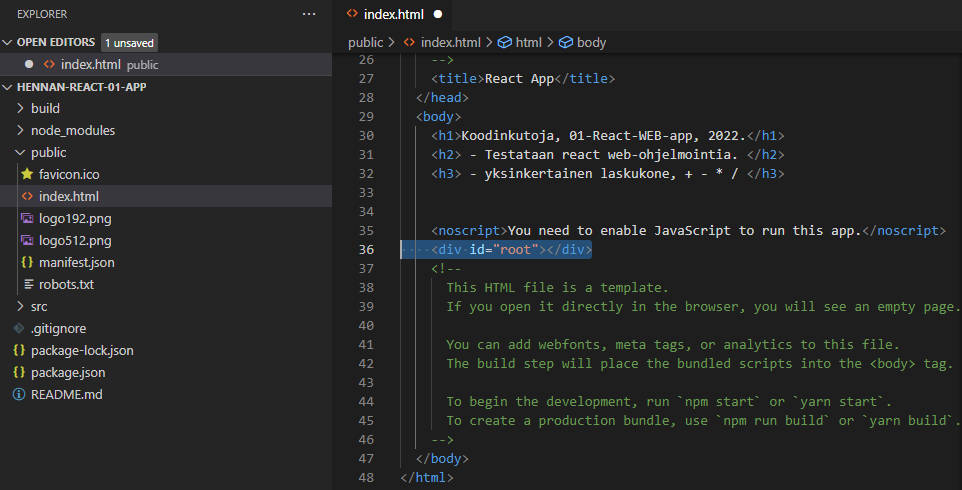
/public/index.html on se ensimäinen tiedosto, joka määrittää miltä web-sivu näyttää, heti kun se latautuu ruudulle. Muokataan sitä hiukan. Kirjoitetaan <body> tagin alle, h1, h2 ja h3 otsikko elementteihin tekstiä. Joka näkyy käyttäjälle, ensimäisenä ruudulla.
<h1>Koodinkutoja, 01-React-WEB-app, 2022.</h1>
<h2> - Testataan react web-ohjelmointia. </h2>
<h3> - yksinkertainen laskukone, + - * / </h3> 
<div id=”root”> </div> paikalle, renderöityy eli piirretään React JavaScript koodilla, se toiminnallisuus, mitä sovellukseen halutaan.
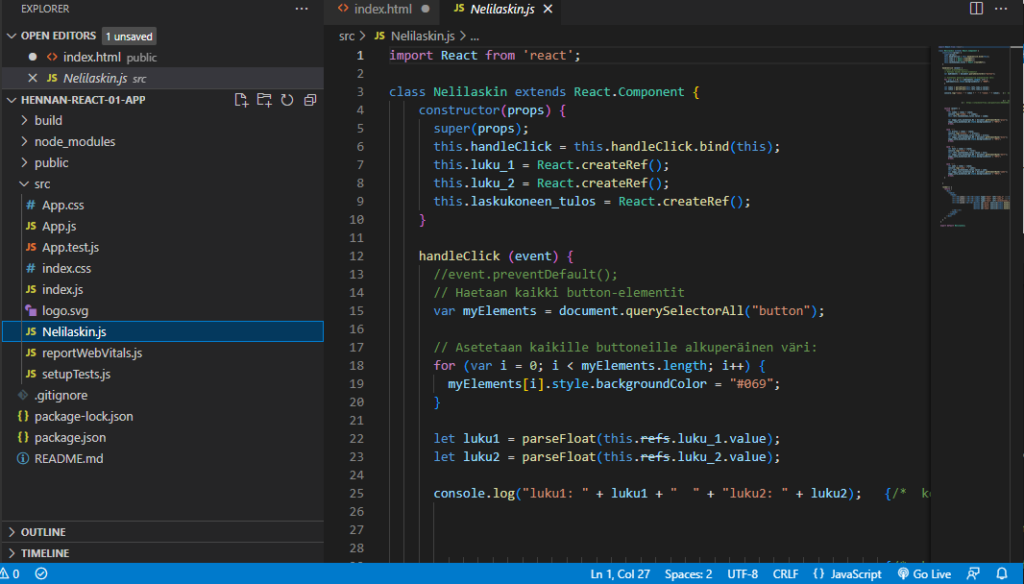
Lisätään seuraavaksi uusi tiedosto, /src/Nelilaskin.js

import React from 'react';
class Nelilaskin extends React.Component {
constructor(props) {
super(props);
this.handleClick = this.handleClick.bind(this);
this.luku_1 = React.createRef();
this.luku_2 = React.createRef();
this.laskukoneen_tulos = React.createRef();
}
handleClick (event) {
var myElements = document.querySelectorAll("button");
for (var i = 0; i < myElements.length; i++) {
myElements[i].style.backgroundColor = "#069";
}
let luku1 = parseFloat(this.refs.luku_1.value);
let luku2 = parseFloat(this.refs.luku_2.value);
console.log("luku1: " + luku1 + " " + "luku2: " + luku2); {/* konsoliin, debuggausta varten. tieto, lukukentan arvoista */}
{/* button.style.backgroundColor = "#071"; 071 on vihrea vari... */}
{/* https://stackoverflow.com/questions/68262482/how-do-i-change-the-color-of-a-button-when-clicked-in-react */}
switch (event) {
case '+':
let summa = luku1 + luku2;
console.log("summa: " + summa);
this.refs.laskukoneen_tulos.value = summa;
{/* Etsitaan DOM:sta plus nappi, ja muokataan sen vari */}
var nappi_jota_muokataan_01 = document.getElementById("plus");
nappi_jota_muokataan_01.style.backgroundColor = "#071";
break; {/* breikataan pois switch case lohkosta, koska vain yksi nappi aktiivinen kerrallaan! */}
case '-':
let erotus = luku1 - luku2;
console.log("erotus: " + erotus);
this.refs.laskukoneen_tulos.value = erotus;
var nappi_jota_muokataan_02 = document.getElementById("minu");
nappi_jota_muokataan_02.style.backgroundColor = "#071";
break;
case '*':
let tulo = luku1 * luku2;
console.log("tulo: " + tulo);
this.refs.laskukoneen_tulos.value = tulo;
var nappi_jota_muokataan_03 = document.getElementById("kert");
nappi_jota_muokataan_03.style.backgroundColor = "#071";
break;
case '/':
let jako = luku1 / luku2;
console.log("jako: " + jako);
this.refs.laskukoneen_tulos.value = jako;
var nappi_jota_muokataan_04 = document.getElementById("jako");
nappi_jota_muokataan_04.style.backgroundColor = "#071";
break;
}
}
render() {
return (
<div>
<table>
<tbody>
<tr><td>Luku1:</td><td><input type="text" ref="luku_1" /></td></tr>
<tr><td>Luku2:</td><td><input type="text" ref="luku_2" /></td></tr>
<tr><td>Tulos:</td><td><input type="text" ref="laskukoneen_tulos" defaultValue="" /></td></tr>
<tr><td>Laske</td><td><button id="plus" onClick={this.handleClick.bind(this, "+")}> + </button>
<button id="minu" onClick={this.handleClick.bind(this, "-")}> - </button>
<button id="kert" onClick={this.handleClick.bind(this, "*")}> * </button>
<button id="jako" onClick={this.handleClick.bind(this, "/")}> / </button>
</td></tr>
</tbody>
</table>
</div>
);
}
}
export default Nelilaskin;
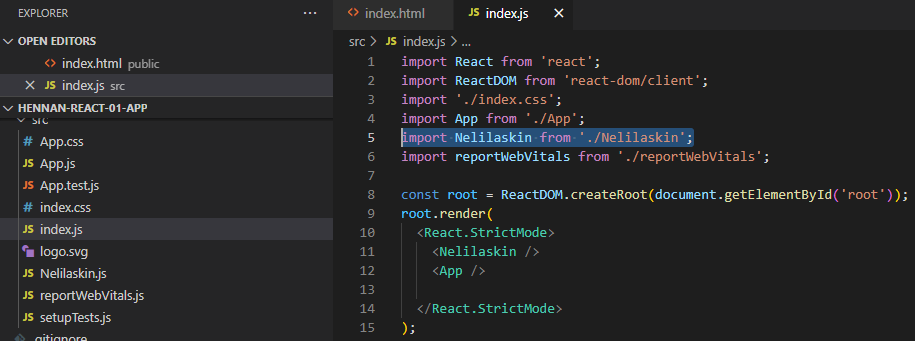
Seuraavaksi lisätään /src/index.js tiedostoon pari uutta riviä;
import Nelilaskin from './Nelilaskin';
root.render(
<React.StrictMode>
<Nelilaskin />
<App />
</React.StrictMode>
);
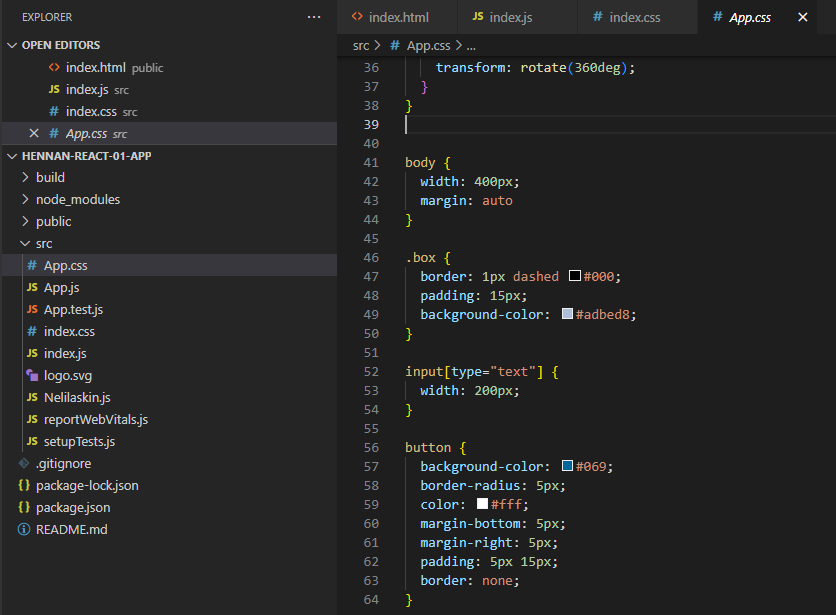
Seuraavaksi lisätään /src/App.css tiedostoon hieman tyylittelyjä, joilla voi vaikuttaa web-sivun ulkoasuun, nappien väreihin yms. asioihin. Lisätään nämä, tiedoston loppuun, jatkoksi React:n vakioille.
body {
width: 400px;
margin: auto
}
.box {
border: 1px dashed #000;
padding: 15px;
background-color: #adbed8;
}
input[type="text"] {
width: 200px;
}
button {
background-color: #069;
border-radius: 5px;
color: #fff;
margin-bottom: 5px;
margin-right: 5px;
padding: 5px 15px;
border: none;
}
Tallennetaan kaikki tiedostot, painamalla Ctrl + Shift + s näppäin yhdistelmää.
Näppäilemällä Ctrl ja s, editori tallentaa aina kyseisen tiedoston, jota ollaan muokkaamassa.
Aina kun tallennetaan tiedosto, nodejs päivittää automaattisesti myös selaimen ruudun.
Jos on käytössä kaksi näyttöä, kannattaakin pitää aina selain auki toisella näytöllä, ja toisessa näytössä pitää Visual Studio Code editori auki. Näin työskentely on tehokasta ja mukavaa.

Näin saatiin luotua ensimäinen oma React web-applikaatio.
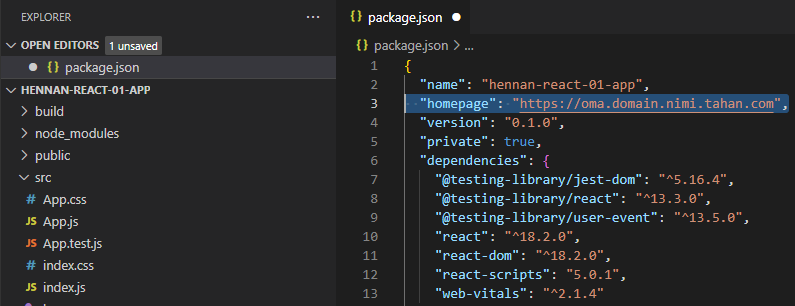
Mikäli haluttaisiin julkaista juuri luotu sivu internetiin, täytyy sitä ennen muokata vielä package.json tiedostoon, tuleva domain nimi;

Tämän tiedoston muokkaamisen ja tallentamisen jälkeen, voidaan komentaa konsolissa;
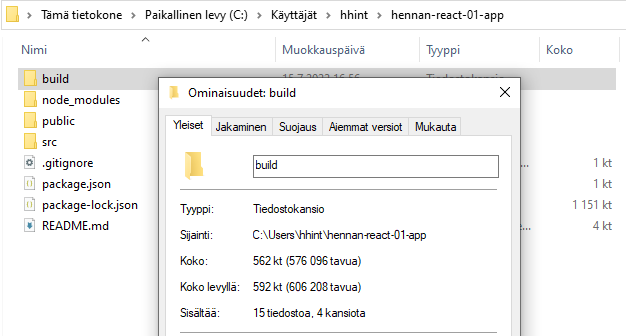
npm run build

Tämä komento luo uuden kansion, ./Build, jonka sisällön voi sitten kopioida omalle palveluntarjoajan serverille, josta se näkyy sitten ulkomailmaan internettiin, omana React Web-app sovelluksena.

Tästä on hyvä jatkaa eteenpäin ja muokata sovellusta, kokeilla uusia React Native komponentteja.
Internetistä löytyy paljon lisää tietoa aiheesta. Tässä vielä hieman linkkejä ja vinkkejä jatko-opiskeluun:
Ihan älyttömän hyvä idea, ohjeet löytyvät kaikki yhdeltä sivulta suomeksi. Hyvä blogi noin muutenkin! 🙂